最近要绘制大量的正弦函数,使用到了一些傅里叶变换的基础知识。
首先科普一下,任何周期函数都可以用傅里叶变换表示成正弦或余弦函数的组合。
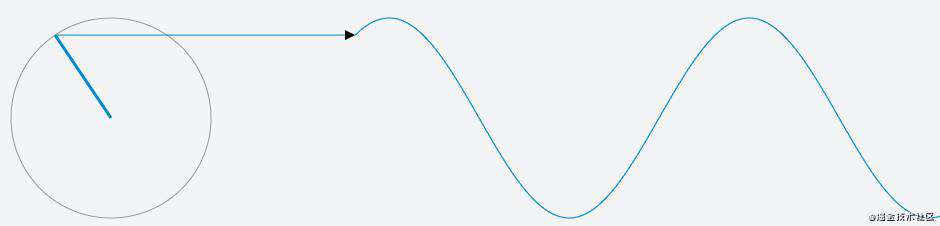
最终绘制出的效果如下

刚开始想用svg的node元素来绘制,但是发现节点数量较多时,延迟卡顿现象非常严重。本来想使用canvas来绘制,但是发现数量并非特别巨大,svg的path就可以胜任。 path的有好几个属性:
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Belzier curve
- T = smooth quadratic Belzier curveto
- A = elliptical Arc
- Z = closepath
我这里其实只使用到了M和L属性就完成了曲线的绘制。
html部分
JS部分
总结
这里的主要难点在于曲线坐标的确定,着实花费了小半天功夫才调试好。说明自己对傅里叶变换理解还不是很透彻,还需要再学一下。
查看demo
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!