上文《DarkMode(2):深色模式解决方案——css颜色变量实现Dark Mode》,完全基于样色抽离变量,然后使用预处理其,生成两套样式。切换样式文件。
sass自定义函数与mixin指令实现暗黑模式
其实还是变量抽离,只是不是两个variable 变量文件,而是一个map文件。
首先声明函数
@mixin themeify {
@each $theme-name, $theme-map in $themes {
$theme-map: $theme-map !global;
body[data-theme=#{$theme-name}] & {
@content;
}
}
}
@function themed($key) {
@return map-get($theme-map, $key);
}
样式代码
button {
@mixin background($color) {
@include themeify {
background: themed($color)
}
}
color: themify(accent-200);
&:hover {
background-color: themify(primary-100, 0.5);
}
}
js切换样式
document.body.dataset.theme = newValue;
当然,给body添加样式类也是可以的。其实这种方案,还是 css 选择器去 隔离各个主体模块
更新详细,推荐阅读:《Introducing Themify: CSS Themes Made Easy 》、《How to Create a Dark Mode in Sass》
sass颜色函数实现深色模式
在定义sass变量时,我们会有基准尺寸,如:
$h1-font-size: $font-size-base * 2.5 !default;
$h2-font-size: $font-size-base * 2 !default;
$h3-font-size: $font-size-base * 1.75 !default;
$h4-font-size: $font-size-base * 1.5 !default;
$h5-font-size: $font-size-base * 1.25 !default;
$h6-font-size: $font-size-base !default;
颜色,我们也可以定义基准颜色,主题色系,通过sass颜色函数,生成整个主题。
然后对基准颜色,进行处理,就生成另外一套主题
sass提供蛮多的颜色函数:
sass-lang.com/documentati…
从大的方面主要分为RGB、HSL和Opacity三大类函数,当然其还包括一些其他颜色函数,比如说adjust-color、change-color等等。
这里大致地介绍一下
HSL颜色函数
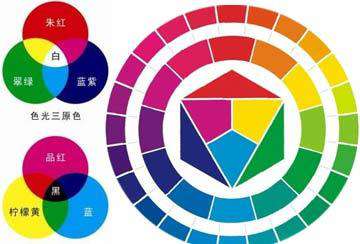
“HSL”所表示的是“H:色相”,“S:饱和度”,“L:亮度”。色相是在色盘上的颜色(见下图),颜色的选择是使用饱和度:“0度是红色”,“120度为绿色”和“240度为蓝色”。

HSL给我们带来了一个更直观的颜色控制,我们时常需要让一个颜色比另一个颜色更暗一点或者说更亮一点。比如说“a:hover”状态下我们需要把一个颜色变暗一点,那么使用“HSL”是非常方便的。
这方面的理论知识,安利下:《色彩空间RGB/CMYK/HSL/HSB/HSV/Lab/YUV基础理论及转换方法:RGB与YUV》
其中我们最常用的有:lighten、darken、saturation、lightness、adjust-hue
-
lighten(color,amount):通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色;
-
darken(color,amount):通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色;
-
invert($color):反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。
-
saturate(color,amount):通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色
-
desaturate(color,amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色;
-
saturation($color):从一个颜色中获取饱和度(saturation)值;
-
lightness($color):从一个颜色中获取亮度(lightness)值;
-
[grayscale(color)](http://sass-lang.com/docs/yardoc/Sass/Script/Functions.html#grayscale-instance_method):将一个颜色变成灰色,相当于desaturate(color,100%);
-
[complement(color)](http://sass-lang.com/docs/yardoc/Sass/Script/Functions.html#complement-instance_method):返回一个补充色,相当于adjust-hue(color,180deg);
-
hsl(hue,saturation,$lightness):通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色;
-
hsla(hue,saturation,lightness,alpha):通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色;
-
hue($color):从一个颜色中获取色相(hue)值;
-
adjust-hue(color,degrees):通过改变一个颜色的色相值,创建一个新的颜色;
其中,我们通过 invert、lighten、darken 相关,就可以生成我们暗黑模式。
RGB颜色函数
rgb颜色只是颜色中的一种表达方式,其中R是“red"表示红色,而G是“green”绿色,B是“blue”蓝色。在Sass中为RGB颜色提供六种函数:
-
rgb(red,green,$blue):根据红、绿、蓝三个值创建一个颜色;
-
rgba(red,green,blue,alpha):根据红、绿、蓝和透明度值创建一个颜色;
-
red($color):从一个颜色中获取其中红色值;
-
green($color):从一个颜色中获取其中绿色值;
-
blue($color):从一个颜色中获取其中蓝色值;
-
mix(color−1,color-2,[$weight]):把两种颜色混合在一起。
RGBA()函数
rgba()函数主要用来将一个颜色根据透明度转换成rgba颜色。其语法有两种格式:
-
rgba(red,green,blue,alpha):将一个rgba颜色转译出来,和未转译的值一样
-
rgba(color,alpha) :将一个Hex颜色转换成rgba颜色
Mix()函数
Mix函数是将两种颜色根据一定的比例混合在一起,生成另一种颜色。具体地说,选择权重是每个RGB的百分比来衡量,当然透明度也会有一定的权重。其中指定的比例会包括在返回的颜色中。默认的的比例是50%,这意味着两个颜色各占一半,如果指定的比例是25%,这意味着第一个颜色所占比例为25%,第二个颜色所占比例为75%。其使用语法如下:
- [mix(color−1,color-2,weight):](https://sass-lang.com/documentation/modules/color#mix)color-1和color−2指的是你需要合并的颜色,颜色可以是任何表达式,也可以是颜色变量。weight合并的比例,默认值为50%,其取值范围是0~1之间。
这一部分的实现,需要和设计师紧密地配合。所以,对于目前前端所处的环境,其实也没有啥好讲的
先回去睡觉,明天再讲
转载本站文章《DarkMode(3):sass函数实实现深色模式操作》,
请注明出处:www.zhoulujun.cn/html/webfro…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!