前言
vue3上线已经很久了,许多小伙伴应该都已经使用过vue3了。那么在使用vue3composition API的时候有没有觉得整个过程会比较繁琐呢。比如当你定义了一个方法,然后发现模板需要使用该方法,然后就必须将方法返回。当一个组件中存在大量方法和属性的时候,这个过程就会非常的难受。
什么是setup script
setup script就是vue3新出的一个语法糖,使用方法就是在书写script标签的时候在其后面加上一个setup修饰。
<script setup></script>
看上去是不是很简单呢?

setup script有什么用
看到这里很多小伙伴就不理解了,我在script后面加上一个setup有什么用呢?接着看!
1> 自动注册子组件
什么意思?
现在有两个组件,父组件Father.vue,子组件Child.vue。
vue3语法
<template>
<div>
<h2>我是父组件!</h2>
<Child />
</div>
</template>
<script>
import { defineComponent, ref } from 'vue';
import Child from './Child.vue'
export default defineComponent({
components: {
Child
},
setup() {
return {
}
}
});
</script>

vue3语法在引入Child组件后,需要在components中注册对应的组件才可使用。
setup script写法
<template>
<div>
<h2>我是父组件!-setup script</h2>
<Child />
</div>
</template>
<script setup>
import Child from './Child.vue'
</script>

这么一对比是不是就非常明了了呢?直接省略了子组件注册的过程。
2> 属性和方法无需返回
重点来了,之前说composition API写起来有点繁琐的原因在于需要手动返回模板需要使用的属性和方法。而在setup script中可以省略这一步。看看下面的例子。

vue3语法
<template>
<div>
<h2 @click="ageInc">{{ name }} is {{ age }}</h2>
</div>
</template>
<script>
import { defineComponent, ref } from 'vue';
export default defineComponent({
setup() {
const name = ref('CoCoyY1')
const age = ref(18)
const ageInc = () => {
age.value++
}
return {
name,
age,
ageInc
}
}
})
</script>
setup script写法
<template>
<div>
<h2 @click="ageInc">{{ name }} is {{ age }}</h2>
</div>
</template>
<script setup>
import { ref } from 'vue';
const name = ref('CoCoyY1')
const age = ref(18)
const ageInc = () => {
age.value++
}
</script>
哇哦,是不是非常方便呢?
3> 支持props、emit和context
看到这里可能有小伙伴会问,没了setup()那怎么获取到props和context呢?来!
vue3语法
//Father.vue
<template>
<div >
<h2 >我是父组件!</h2>
<Child msg="hello" @child-click="childCtx" />
</div>
</template>
<script>
import { defineComponent, ref } from 'vue';
import Child from './Child.vue';
export default defineComponent({
components: {
Child
},
setup(props, context) {
const childCtx = (ctx) => {
console.log(ctx);
}
return {
childCtx
}
}
})
</script>
//Child.vue
<template>
<span @click="handleClick">我是子组件! -- msg: {{ props.msg }}</span>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
emits: [
'child-click'
],
props: {
msg: String
},
setup(props, context) {
const handleClick = () => {
context.emit('child-click', context)
}
return {
props,
handleClick
}
},
})
</script>

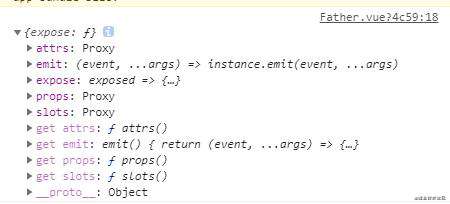
点击一下子组件看看打印了什么。

很明显是成功的打印出了context,这是vue3的语法。
setup script写法
//Father.vue
<template>
<div >
<h2 >我是父组件!</h2>
<Child msg="hello" @child-click="childCtx" />
</div>
</template>
<script setup>
import Child from './Child.vue';
const childCtx = (ctx) => {
console.log(ctx);
}
</script>
//Child.vue
<template>
<span @click="handleClick">我是子组件! -- msg: {{ props.msg }}</span>
</template>
<script setup>
import { useContext, defineProps, defineEmit } from 'vue'
const emit = defineEmit(['child-click'])
const ctx = useContext()
const props = defineProps({
msg: String
})
const handleClick = () => {
emit('child-click', ctx)
}
</script>

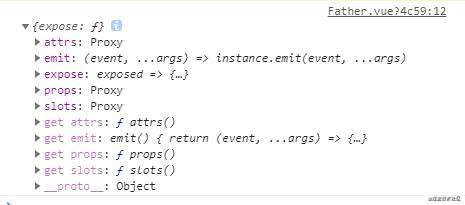
点击子组件看看使用语法糖时context能不能正确打印。

这里可以看到context被打印了出来,其中的attrs、emit、props、slots、expose属性和方法依然可以使用。
那就对了,setup script语法糖提供了三个新的API来供我们使用:defineProps、defineEmit和useContext。
其中defineProps用来接收父组件传来的值props。defineEmit用来声明触发的事件表。useContext用来获取组件上下文context。
对比一下两种写法,是不是setup script更加简洁方便呢?
但是!!!
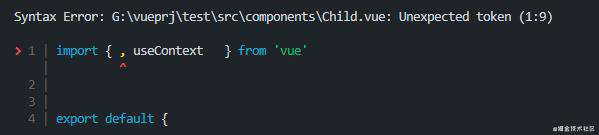
注意我引入三个API的顺序,在此时如果把useContext放在最后引入,那么....

报错!!!
这应该是一个bug吧,想不出其他解释了。
以上就是vue3新出的语法糖setup script的基本使用方法了,是不是很香呢?笔者认为这个语法糖应该会成为一个正式的内容,因为它真的可以说是非常方便简洁了。
写在最后 (^.^)
我的其他文章
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论