在前端社区中,TypeScript 差不多是老生常谈的主题了。这不仅反映了 TypeScript 的流行度,也反映了它的学习上手成本。今天我们不来探讨 TypeScript 本身。而是记录一下我艰难地发布一个 @types 包的历程。
a year ago

上图是我在掘金的第一篇文章 优雅地使用 TypeScript 开发 React Native 应用 中的一条素质问答。问题就是有些库不是 TS 写的,也没提供类型声明该怎么办。从图中可见我当时的解决方法都是不可复用且不利他的。但这就是我这一年来处理该问题的常规手段。

DefinitelyTyped
像是 Node 有 NPM,Java 有 Maven,TypeScript 也有它的另一半,那就是号称 GitHub review 数量之最的 DefinitelyTyped 项目。

在 TypeScript 大规模应用之前,社区已经有超过 90% 的顶级 JavaScript 库,或基于 Flow 编写的库(React系)。如果没有 DefinitelyTyped 项目,这些库想要提供类型支持,无疑只有完全重构代码。这既不现实也没必要。
DefinitelyTyped 目前是由微软官方维护的开源项目,参与的方式和 Homebrew 差不多,都是基于 GitHub 的工作流:
- fork DefinitelyTyped 到自己的账号下
- 添加自己的包并编写类型声明
- 提交 PR
- 官方 review 并合并发布到 NPM
艰辛的贡献历程
1、检查是否已存在同名的包:
npm info @types/tuya-panel-kit
2、安装 dts-gen:
npm install -g dts-gen
3、生成新包
dts-gen --dt --name tuya-panel-kit --template module
4、格式化代码
npm run prettier -- --write types/tuya-panel-kit/**/*.ts
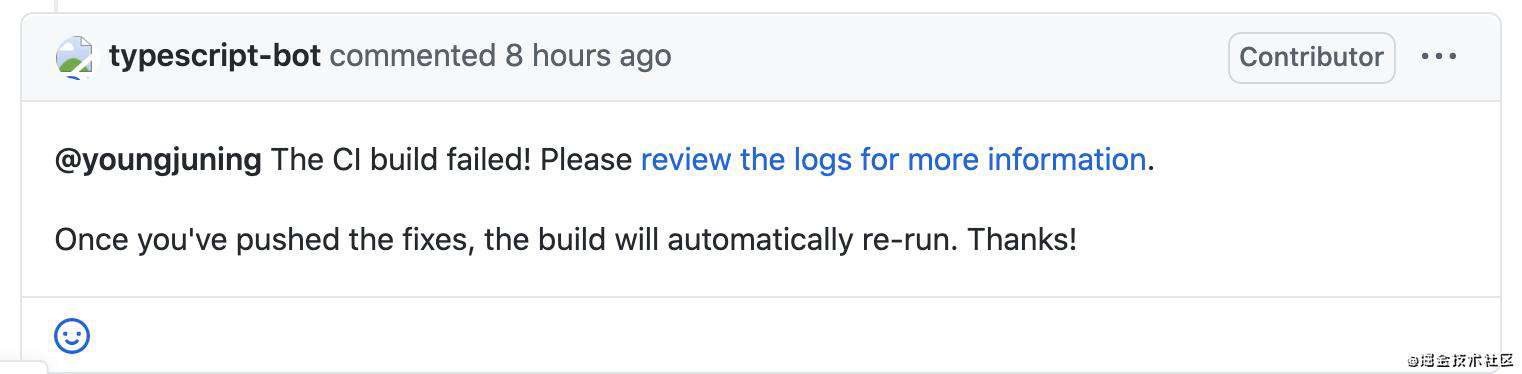
这一步务必要执行,因为 DefinitelyTyped 十分严格,格式不对过不了 CI。过不了 CI,就只配合机器人对话:

5、dtslint
yarn lint tuya-panel-kit
这一步是最让人头大的一步,Definitely 的规则可谓严苛,真就对的起它的 SLOGAN:
我梳理了一下成功路上的绊脚石:
1、 Cannot find module 'csstype' when npm run lint package-name
这是一个流程 BUG,如果你的包依赖了 react,你需要执行 cd types/react && npm install 和 cd ~/.dts/typescript-installs/3.2/ && npm install
2、如果你的包依赖了别的外部库,需要添加到 microsoft/DefinitelyTyped-tools 项目中,否则 CI 不给过。
3、你的类型声明可能有很多不符合 dtslint 的标准,我看到有的包是在 tslint.json 中配置禁用掉部分规则,但是我做了尝试后被人工拒绝了。

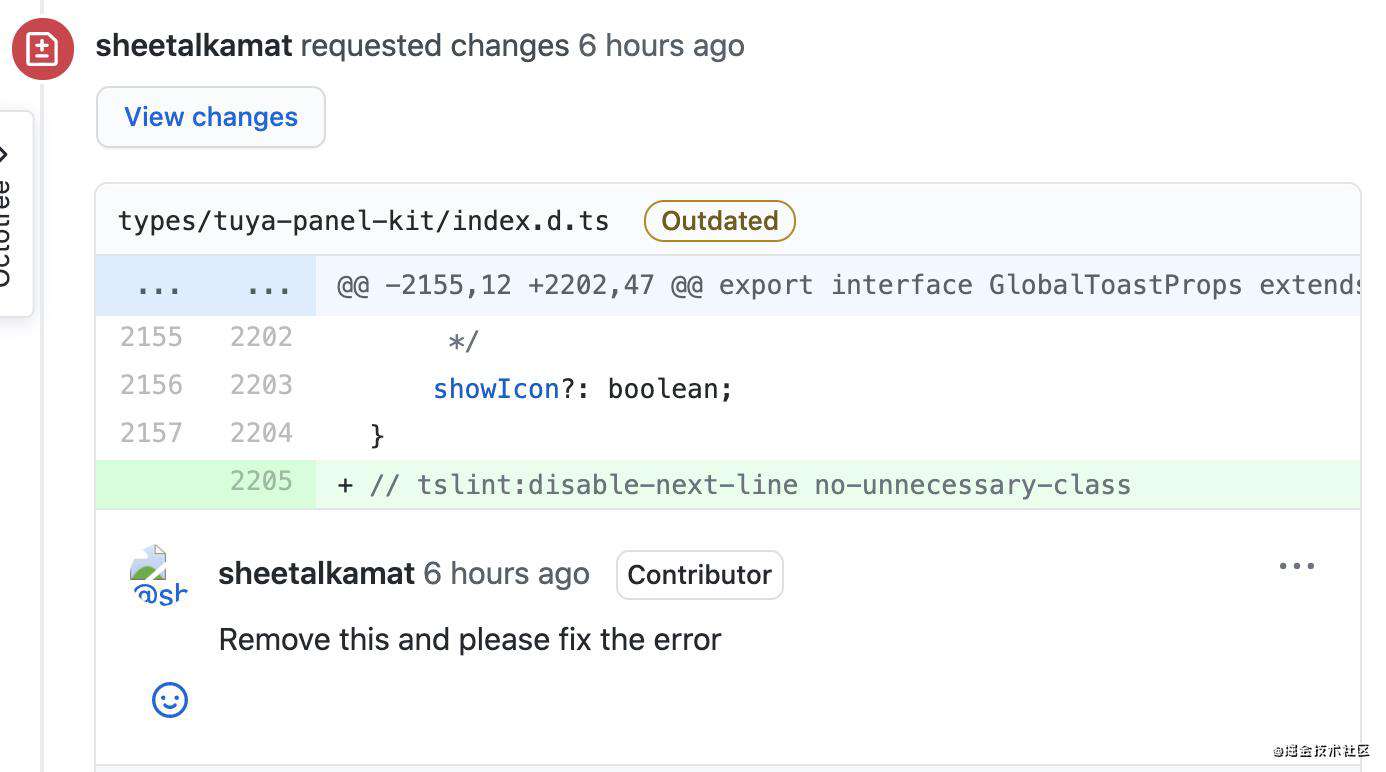
然后我尝试在顶部加入 // tslint:disable:max-line-length 禁用规则,在说明原因后通过了 Review。就在发稿时,最新 PR 却因为一个禁用规则,被要求修改:

规范的重要性
刚开始时,这种严苛漫长的 review 流程着实让我头大。但在提过 4 个 PR 都被合并后,我发现 review 的人关心的是你为什么要这么写,是不是有什么不得已的苦衷,是否符合高质量的要求。
在参与 DefinitelyTyped 的协作中,我越来越发现规范的重要。如此体量的项目,如果没有严格有效的规范约束,势必会被开发者抛弃。那我们来看看 DefinitelyTyped 中是如何约束的:
- dtslint :微软专门写的用来检验类型声明文件的工具。正是因为它,我做了大量优化工作。
- 机器人?(dt-mergebot、dt-review-bot、typescript-bot-watchdog):在你的代码通过所有规范之前,都是这些机器人在和你交互。大家感兴趣的话,之后我会单独出一篇解析的文章
- 尽职尽责的维护:虽然有时 review 速度明显很慢(可能因为国外疫情)。但是这些维护者真的是尽职尽责的 review 你的代码。机器再厉害也只是一个减少工作量的工具。我们应该致敬的还是这些为社区默默奉献的人。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!