序言
- 18天完成 某中台客服+后台系统 的开发到上线
- 21天完成 某数据标准化系统 的开发到提测
- 1个月完成 某数据处理系统 的开发到上线
- 1个月完成 某银行押品可视化系统 的开发到上线
以上时间都是总时,非工时。从需求评审开始计时,到提测或者上线。除第一个是敏捷开发模式,其他都是常规开发。页面都不多,但都是五脏俱全。
过去的一年半完成的一些高强度项目开发,除了收获如何花式加班,更多的还是如何提高开发效率。
文章部分习惯指向 Mac电脑 + WebStorm编码器 + vue,但习惯是通用的。
项目启动篇
从已经参与过的项目中提取通用的部分,累积一份属于自己的项目模板。当然很多公司有自己的专属项目模板或者专属的架构师,但这也并不妨碍我们积累一份属于自己的项目模板。
有了自己的项目模板我们做新的项目时,就不用在项目启动时花费过多的时间了。但对于任何一个项目来说架构部分都是非常重要的,好的项目架构能大大的提升后期的开发效率,同时对产品的体验、性能等都产决定性的影响。
模板构建基本流程:
- 用自己熟悉的框架(vue,react,angular)搭建一个基本模板
- 引入框架周边的基本配置(vue为例:vuex,vue-router)
- 引入适应框架及客服端的ui框架(element-ui,ant-design,mint-ui...)
- 配置习惯的es/ts配置
- 配置习惯且良好的目录配置
- 引入常用的插件(axios,lodash,less,sass,qs,vuex-persistedstate,mockjs...)
- 常用通用函数引入
- webpack优化配置等
- 配置自动化测试(没做过...)
具体的项目流程不细说(积累篇会有部分的介绍),自己本身做的不够好,当然你也可以网上找合适的模板,同时模板需要不断的优化积累。
把模板保存到自己的git库中,需要的使用随时调用。下面是使用模板新开项目的方法:

编辑篇
常用的文件模板
webstorm为例
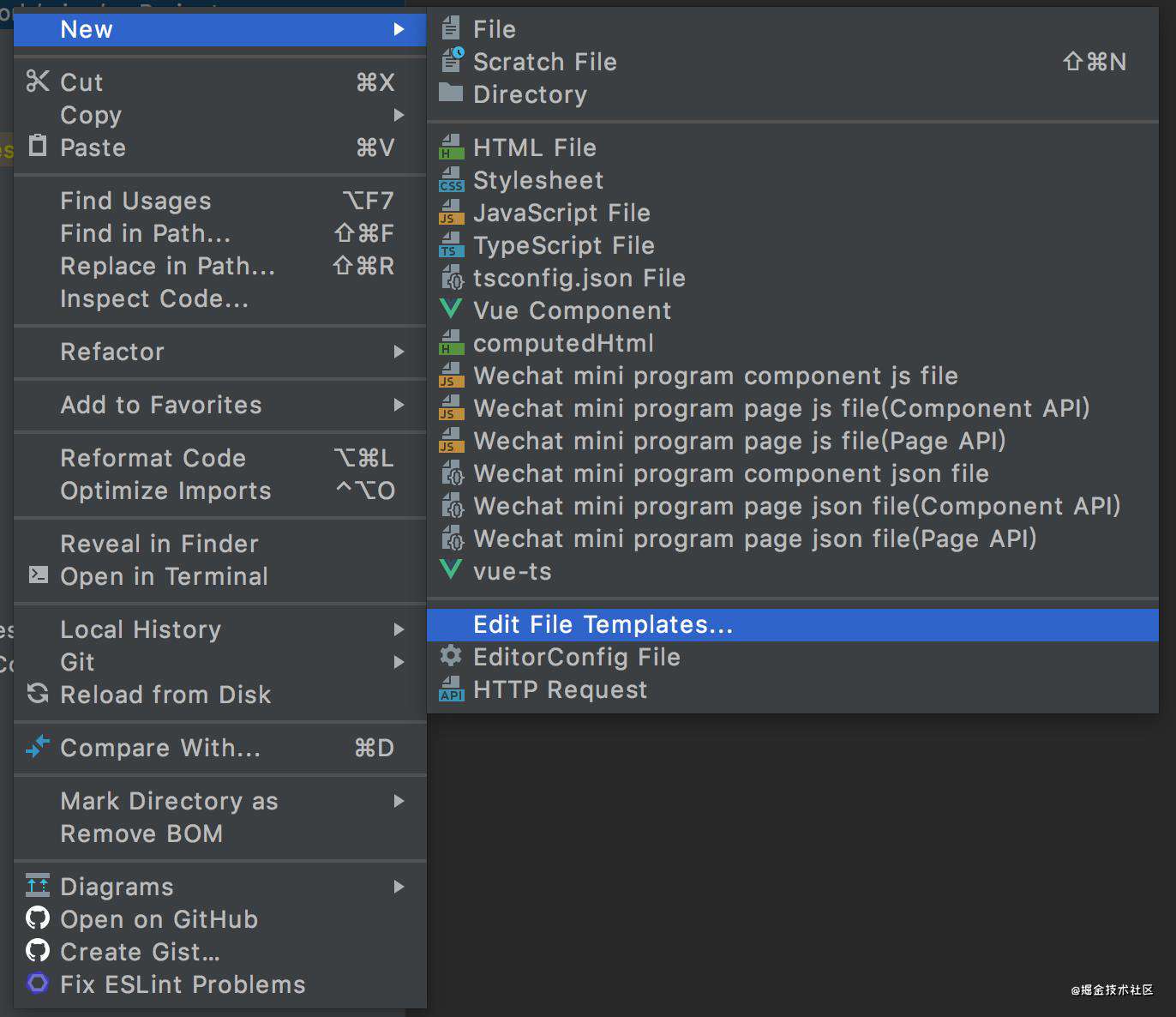
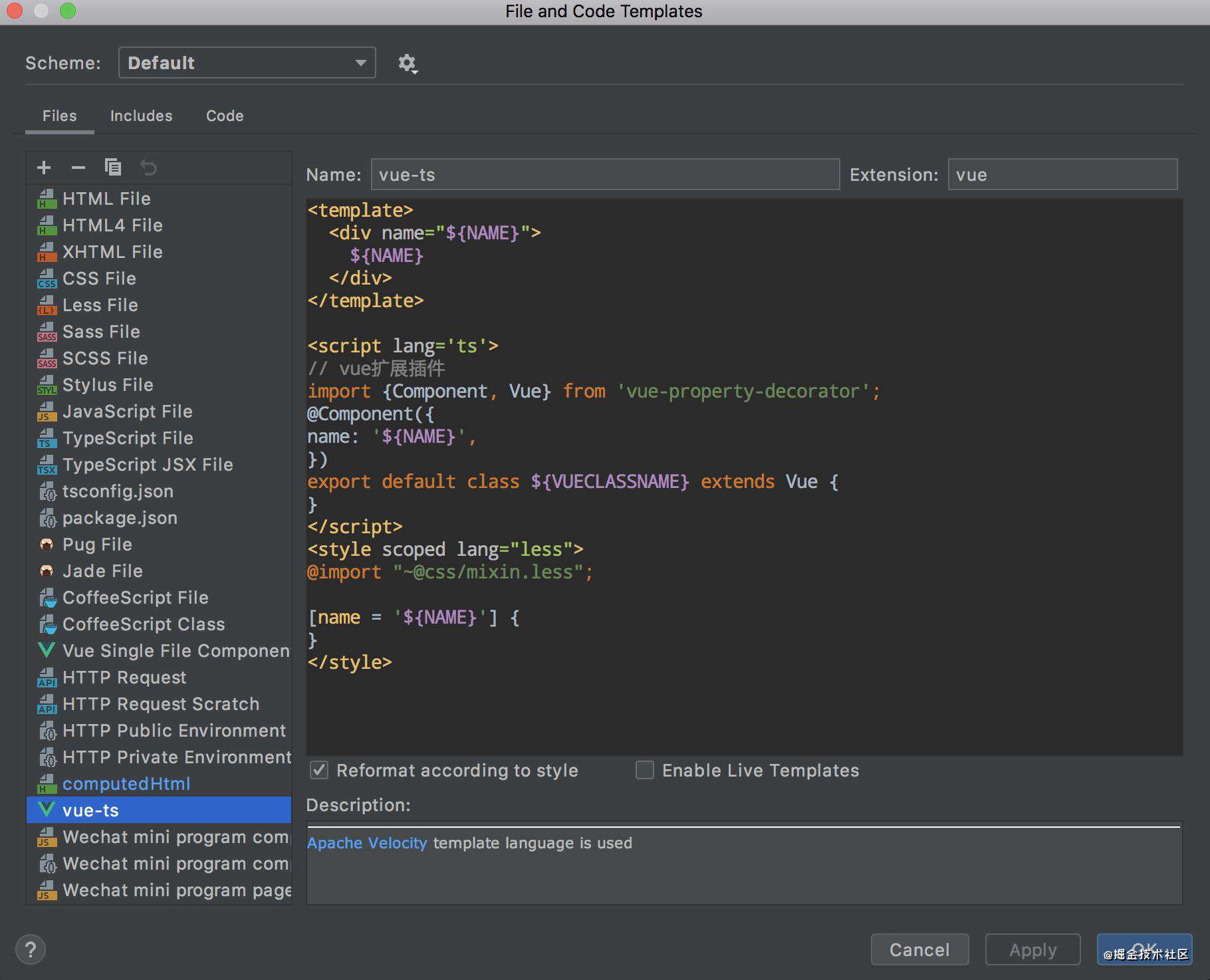
右键任意项目文件 --> New --> Edit File Templates:

在这里我们可以添加自己的文件模板,在创建新的页面文件时可以节省非常多的时间。

常用代码模板
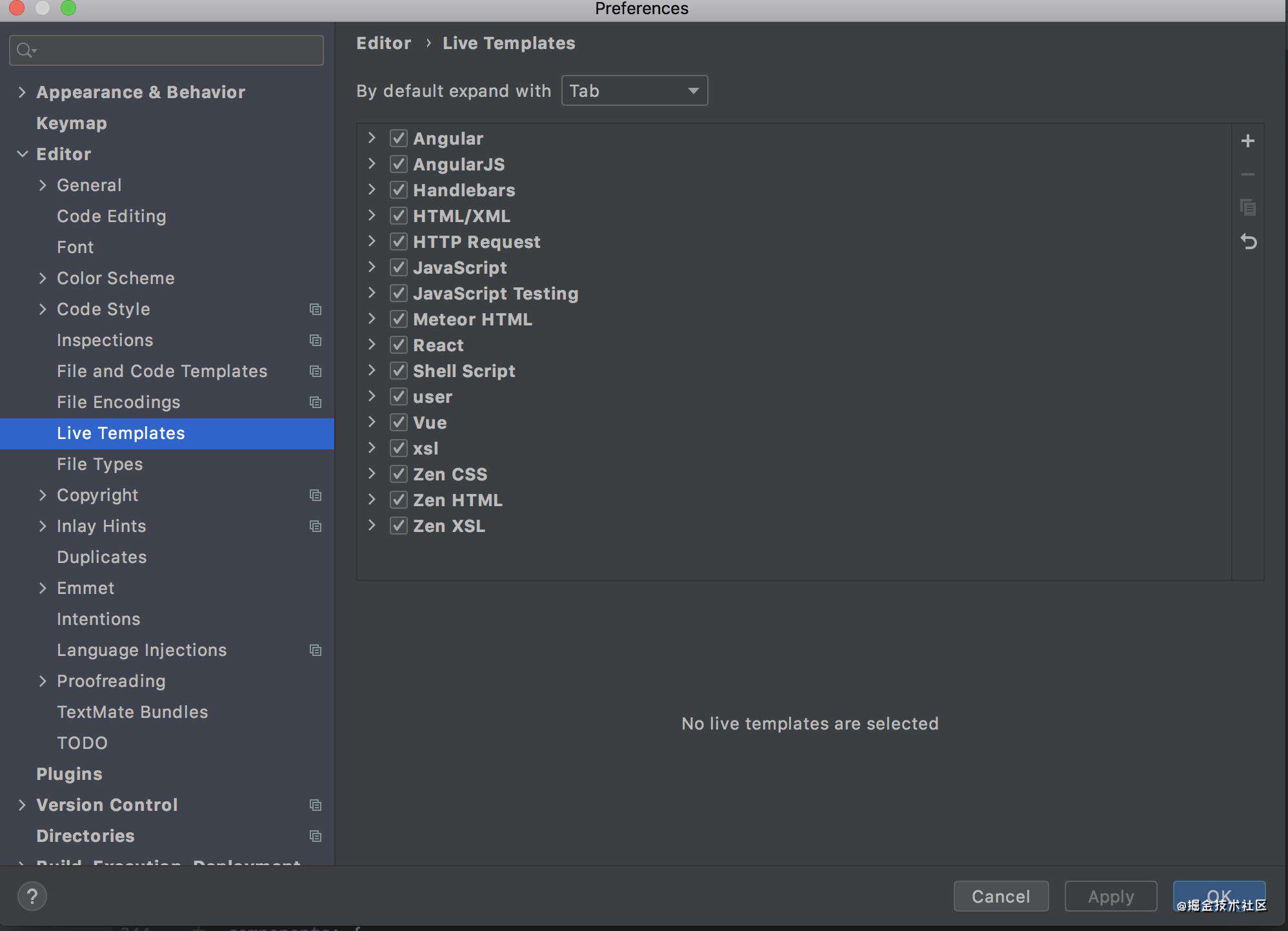
打开编码器设置 --> Editor --> Live Templates:

在右侧栏中选择任意一个合适的类,在点击右侧侧边“+”即可添加自己的代码模板。
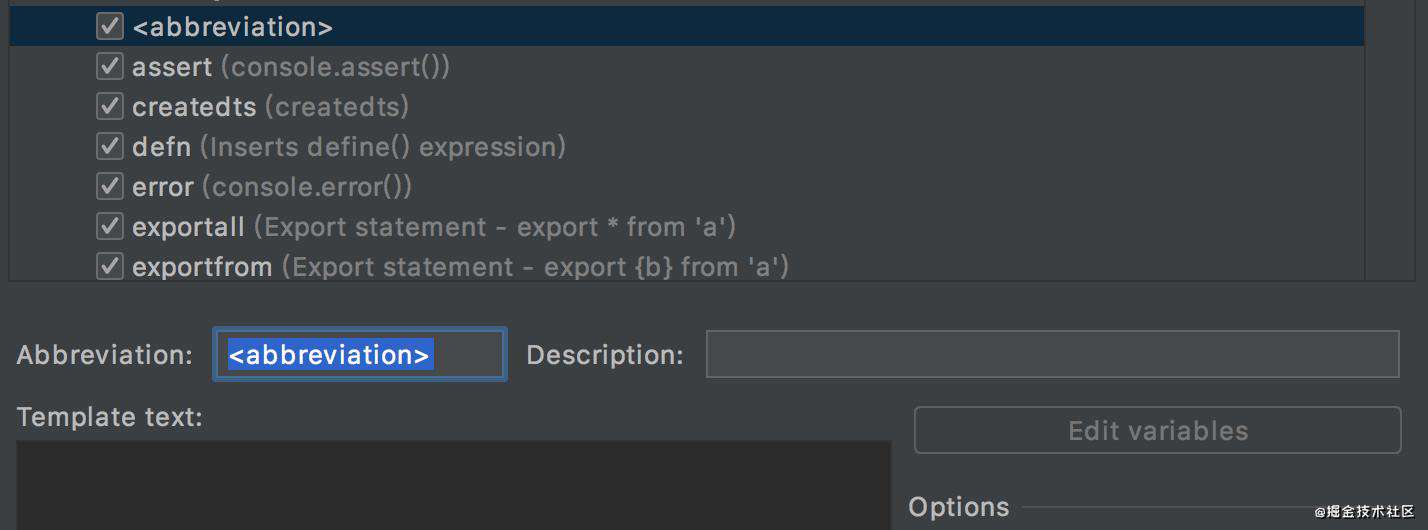
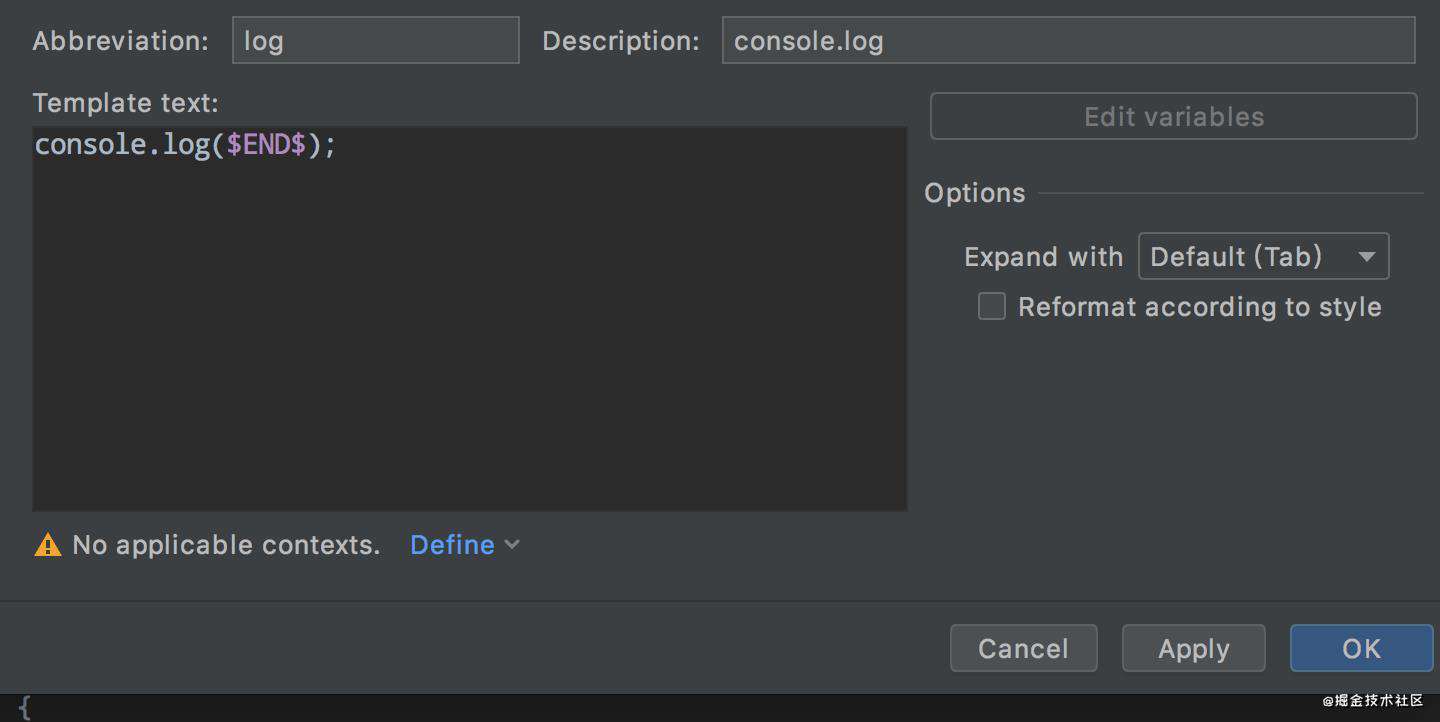
 在Abbreviation中输入触发代码块的指定,Description中输入指令描述,以简单的console.log()为例:
在Abbreviation中输入触发代码块的指定,Description中输入指令描述,以简单的console.log()为例:
 编辑完成后点击Define,选择生效的文件,然后点击Apply即完成了一个代码模板的编辑。这样在你选择的生效文件中就可以用 代码指令 + tab的方式来快捷输入你的代码模板。
编辑完成后点击Define,选择生效的文件,然后点击Apply即完成了一个代码模板的编辑。这样在你选择的生效文件中就可以用 代码指令 + tab的方式来快捷输入你的代码模板。
效果如下:

不管你使用的是哪个编辑器,一定要学会使用自定义代码模块,这可以极大的提高你的开发效率!!
常用快捷
只列举一些开发时使用频率非常高的快捷。
⌘command;⇧shift;⌥option
- chrome快捷键:
⌘ + T :快速打开一个新的浏览器窗口
⌘ + W :关闭当前浏览器窗口
⌘ + E :打开开发者工具(通过电脑设置自定义的)
- webstorm快捷键:
⌘ + W :快速关闭当前编辑文件
⌘ + delete:删除光标所在行整行(非常实用)
⌘ + D:快速复制当前行,或者选中的多行,在下一行插入(非常实用)
⌘ + return:与直接使用换行相比,该方式光标位置不变
⇧ + return: 不管光标在当前行什么位置,下行插入空行,并将光标切过去(非常实用)。
⌘ (+ ⇧) + F:当前文件内(全局)搜索
⌘ (+ ⇧) + G:匹配下(上)一个搜索
⌘ (+ ⇧) + R:当前文件内(全局)替换
⌘ + ⇧ + O:按文件名查找
⌘ + ⌥ + L: 文件格式化(点击项目文件夹,可以对整个文件夹内格式化)
⌘ + L:定位到对应的行列
⌘ (+ ⇧) + Z:(反)撤销
⌘ + ⇧ + V:唤出粘贴板,可从栈中选择历史的复制内容粘贴
⌘ + ⇧ + C:复制文件路径(点击项目目录可以复制对应路径)
命令行输入: open .(空格与点都属于指令,可快速打开命令行当前位置文件)
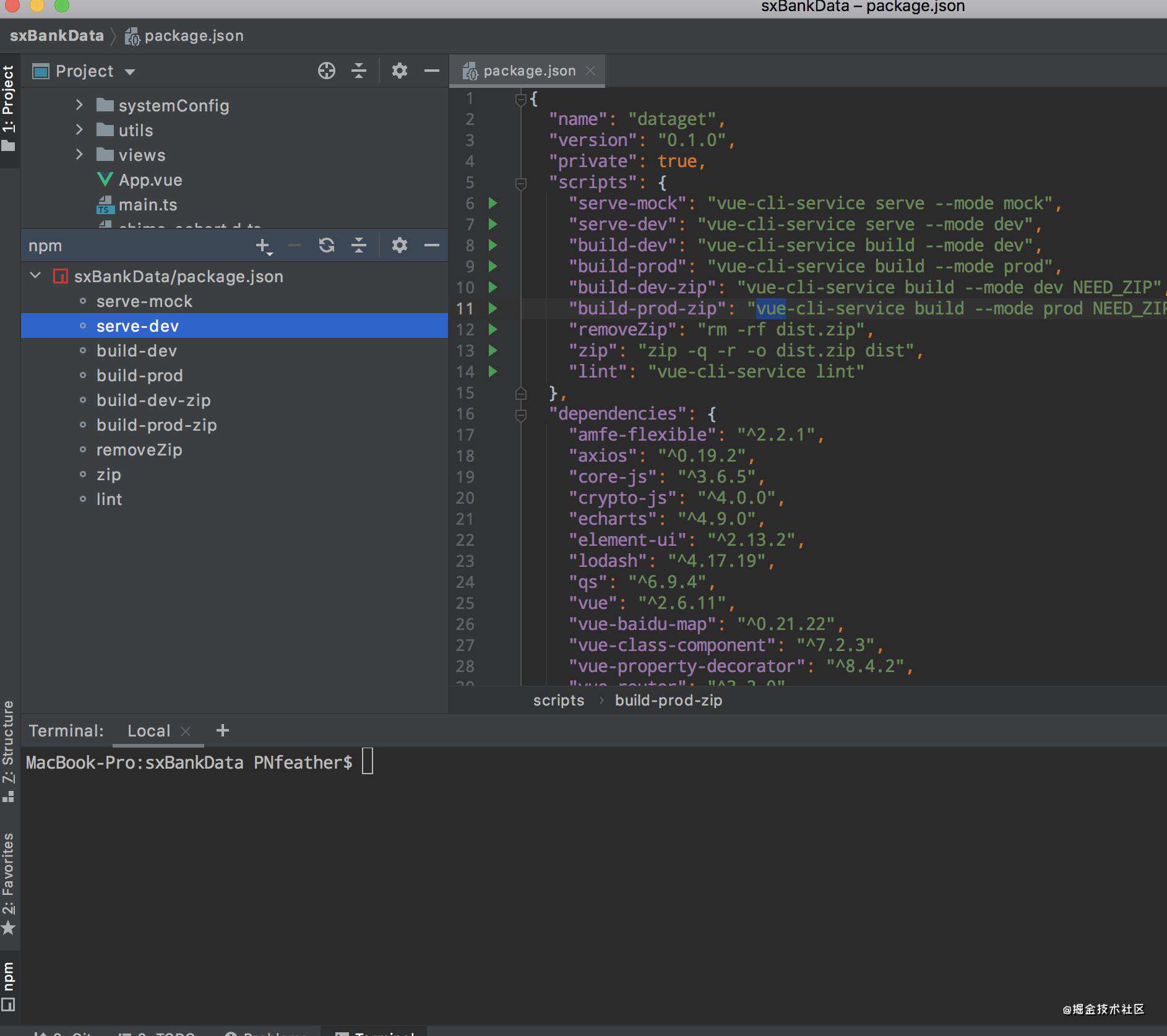
- 编辑器npm功能:

编辑器可以让我们在编辑器的npm模块中直接运行package中保存的脚本,从这里运行相比自行输入指令运行来说,可以更方便的重启停止脚本。同时我们可以考虑添加自动打包压缩指令,甚至代码提交指令等。
积累篇
项目
- axios:包括请求、响应拦截配置,qs对数据处理,常见状态码返回提示信息处理等。
- ui组件:根据项目需求对ui组件进行二次组件化封装。
- css:一套自己习惯的less/sass公共方法封装,一套公用的reset方法(重置原始样式)。
- store:一套自己习惯的状态管理器骨架,保证项目启动后只需要添加数据。
- router:路由再封装,包括循环添加路由,路由拦截等的处理
- image:svg图标或者字体图标库的引入
- components:通用的项目组件
- tools:通用的项目工具,以及自己积累的好用得js函数
这些不做详细介绍,网上会有很完善的方案。除最后三项都可以添加到你的项目模板中。其中最后两项建议分别单独开项目来积累。
其他
给自己的浏览器配置一个常用工具类的书签文件夹(用来保存一些实用或常用到的网上工具):
- TinyPNG(图片压缩)
- 草料二维码(二维码生成)
- BEJSON(JSON在线格式化)
- 微信公众平台
- 地图选择器(地图拾点)
- echarts社区
...
推荐两款能提高效率的mac软件(自行找合适的地址下载):
- CheatSheet(可长按⌘查看当前使用软件的快捷)
- BetterTouchTool(可以添加各种触控板命令)
数据篇
快速复制接口数据
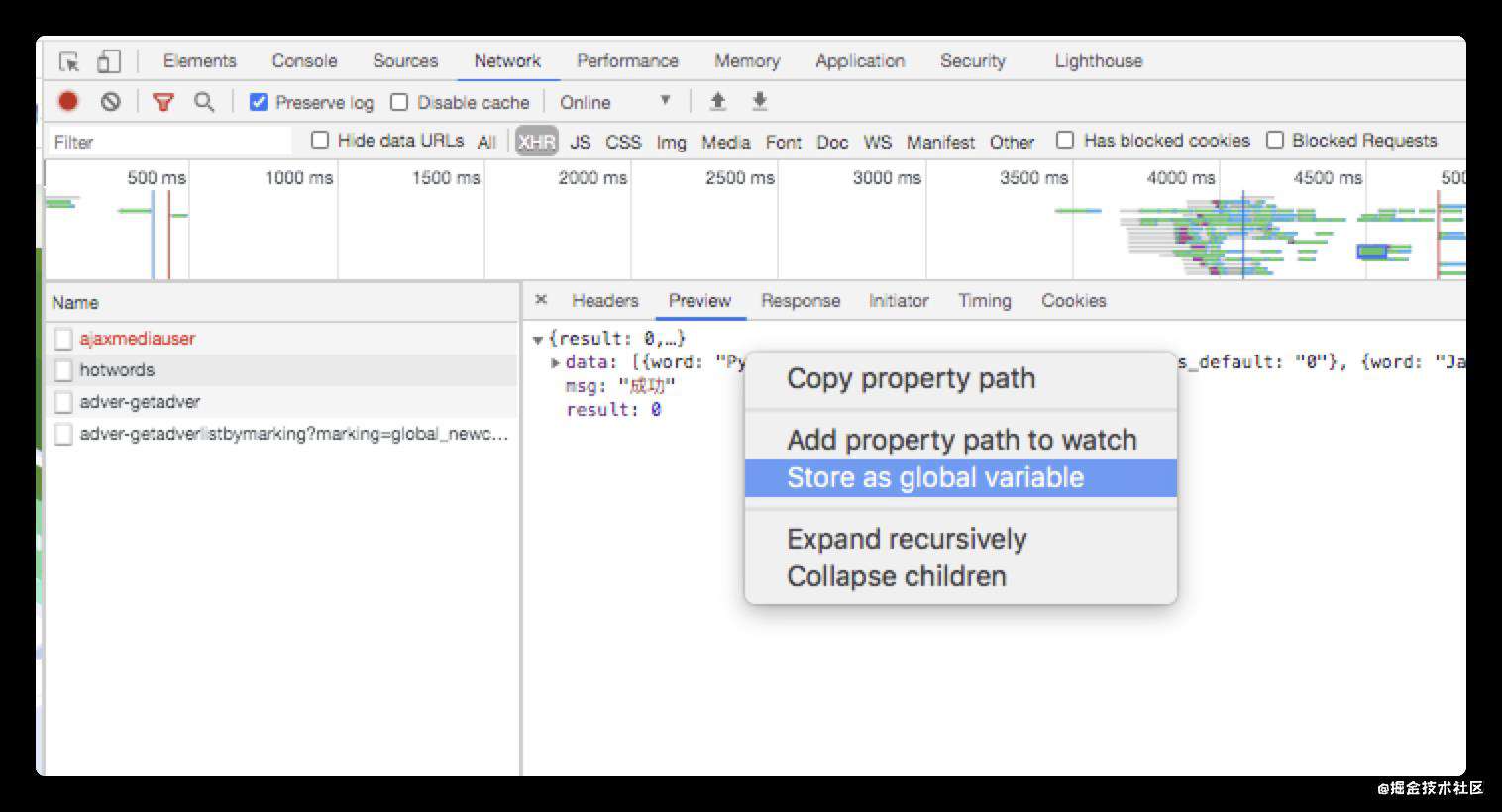
浏览器打开Network,选择你要获取数据的接口,右键点击'Store as global variable'
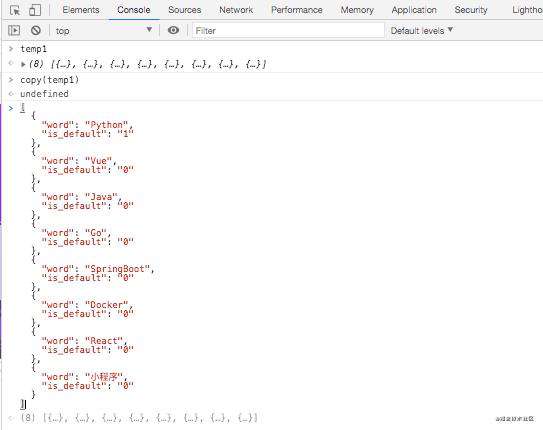
 切换到Console,可以看到生成了一个temp1变量(数字会根据你复制次数递增),控制台输入copy(temp1)后就已经把需要的数据添加到了剪切板,使用粘贴功能即可复制需要的数据。
切换到Console,可以看到生成了一个temp1变量(数字会根据你复制次数递增),控制台输入copy(temp1)后就已经把需要的数据添加到了剪切板,使用粘贴功能即可复制需要的数据。

数据处理
适当刷刷前端的题库(力扣),提升自己的数据处理能力。
mock数据
紧急项目开发,前端页面一定走在后端接口的前面,所以预留接口联调就成了必然,怎么保证后续联调花费最少的时间呢?mock数据值得拥有。
配置一套你自己的mock引入方案,然后可以加入到你的项目模板中,添加项目mock启动环境。
- 安装
yarn add mockjs -D
- 引入
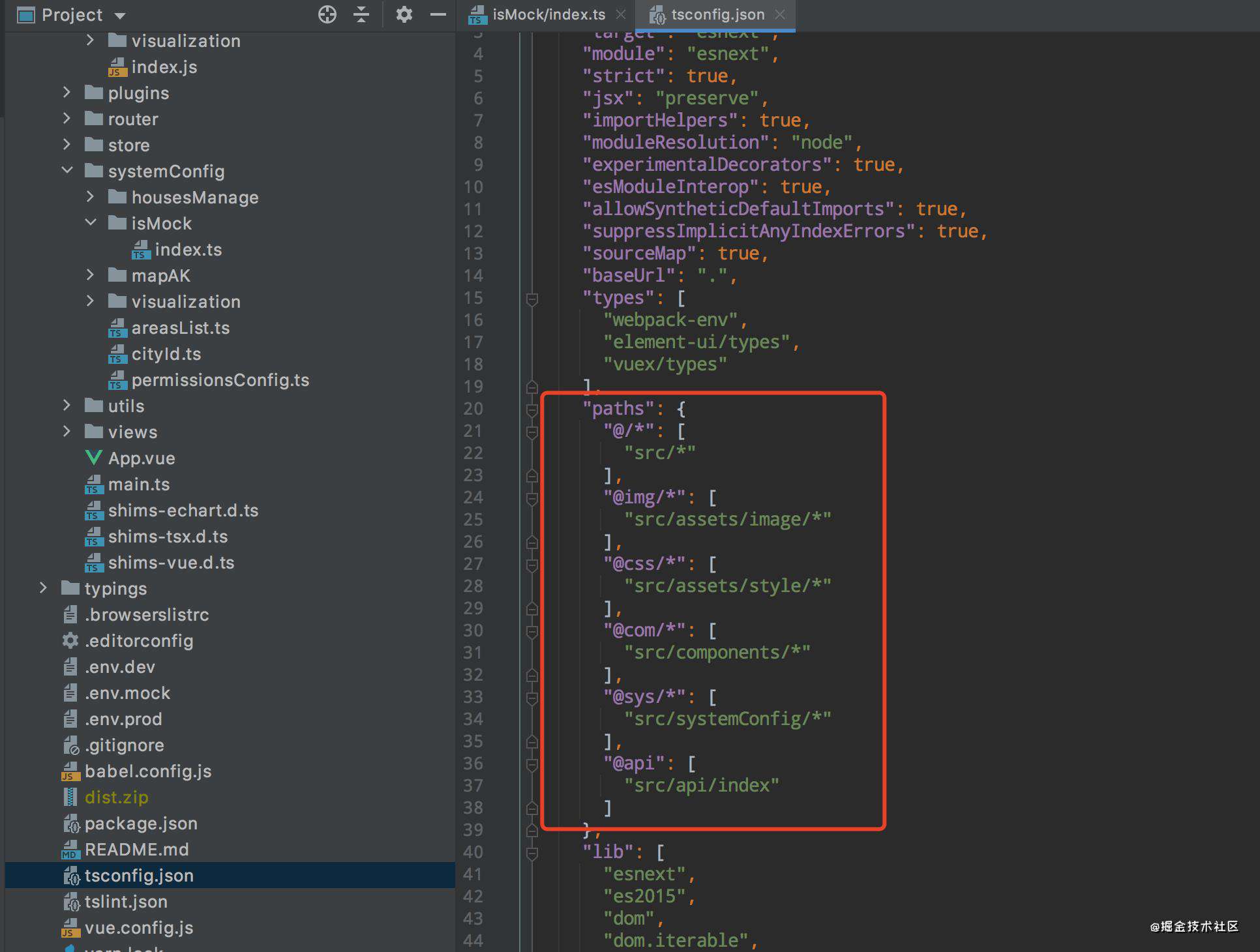
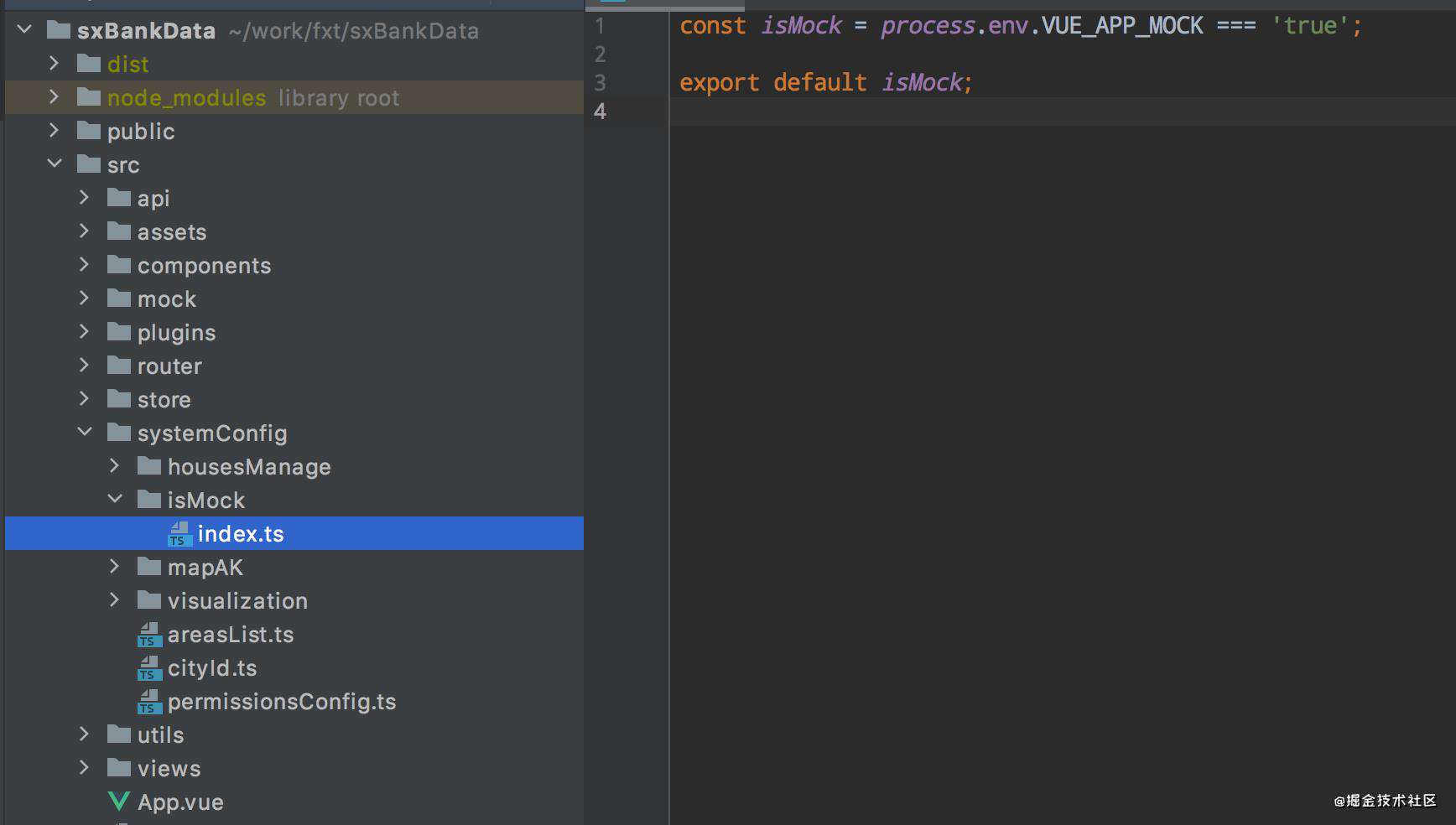
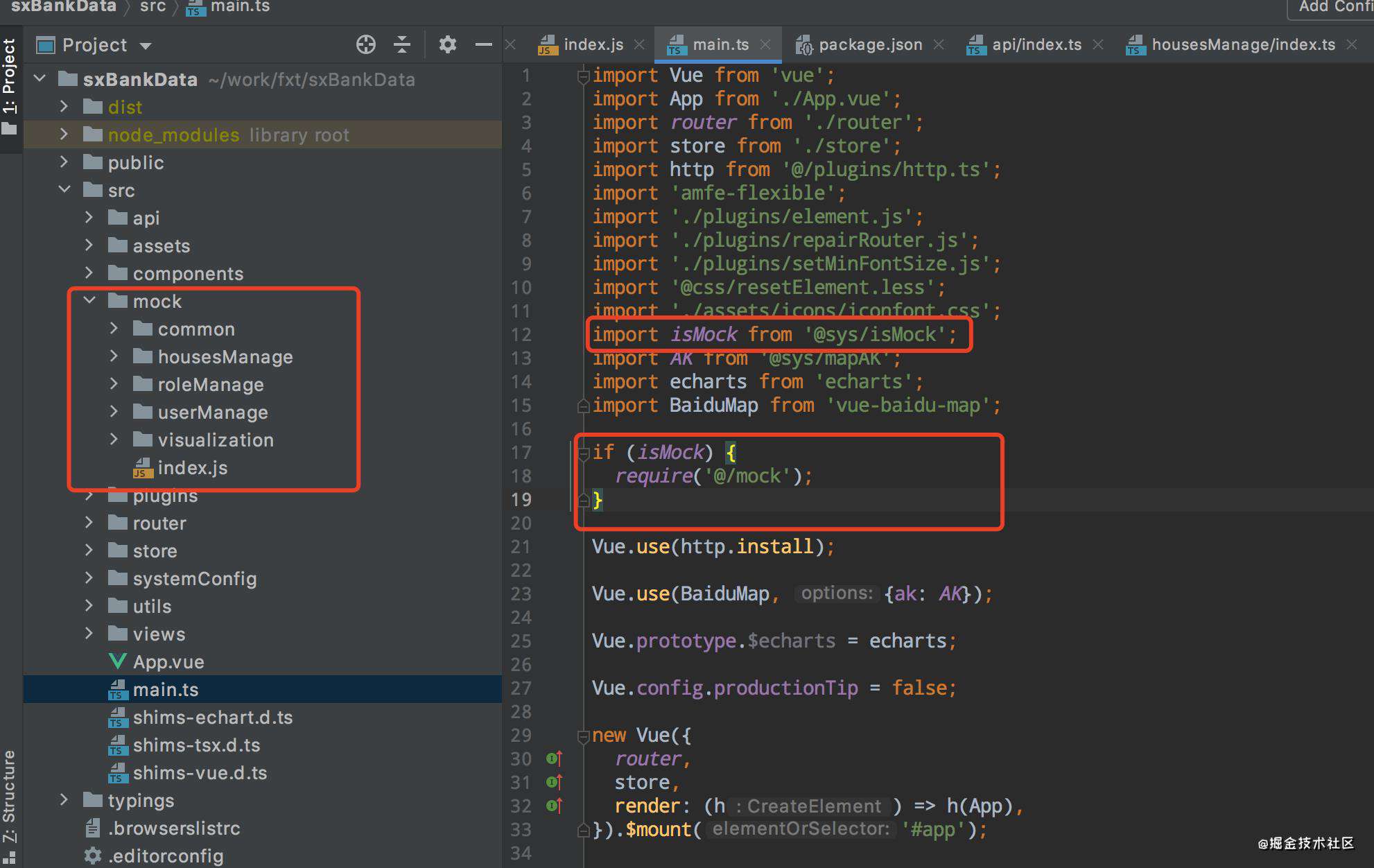
添加mock目录,并在入口判断是否mock环境来引入mockjs,其中@sys是自定义路劲别名。



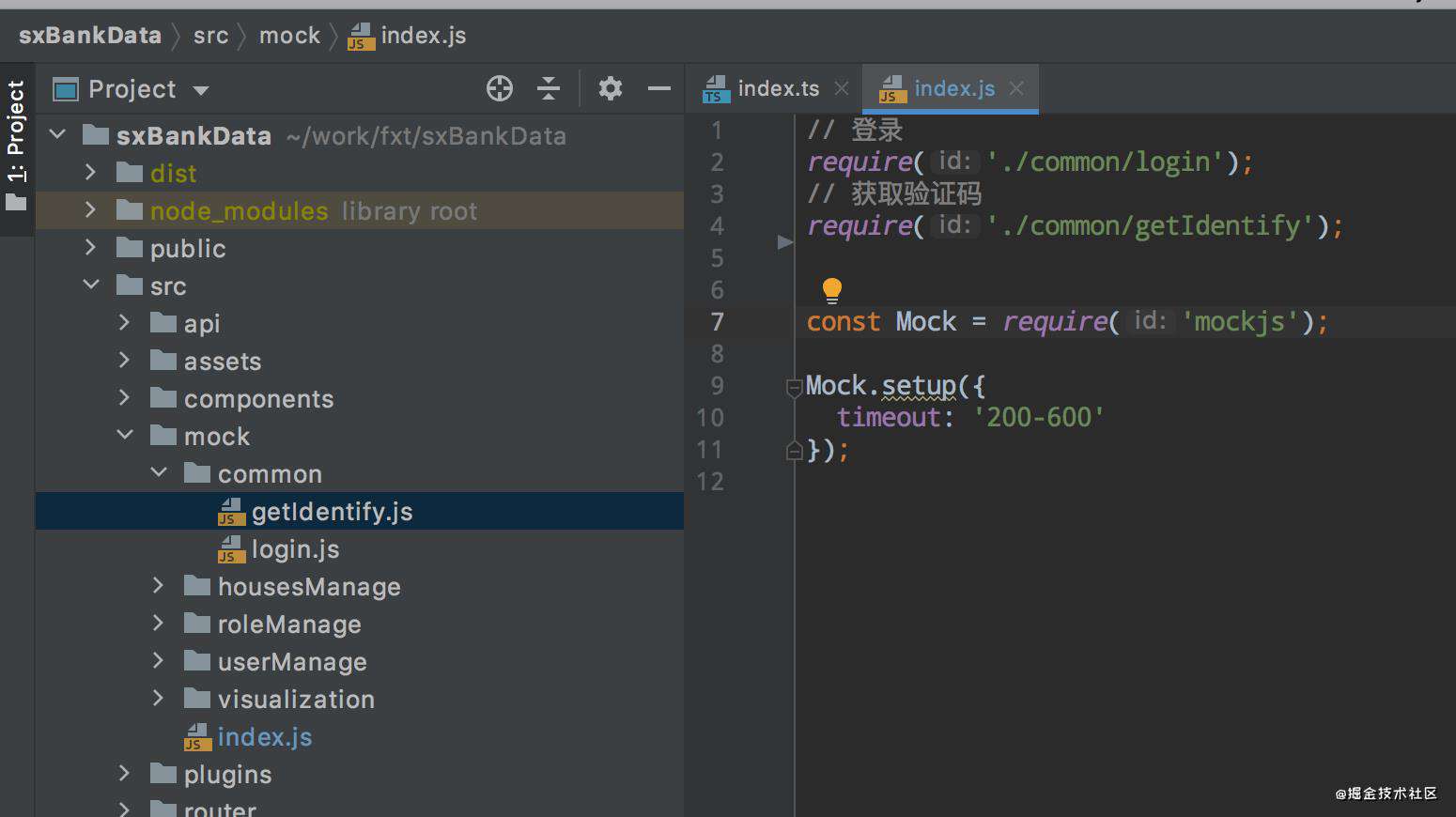
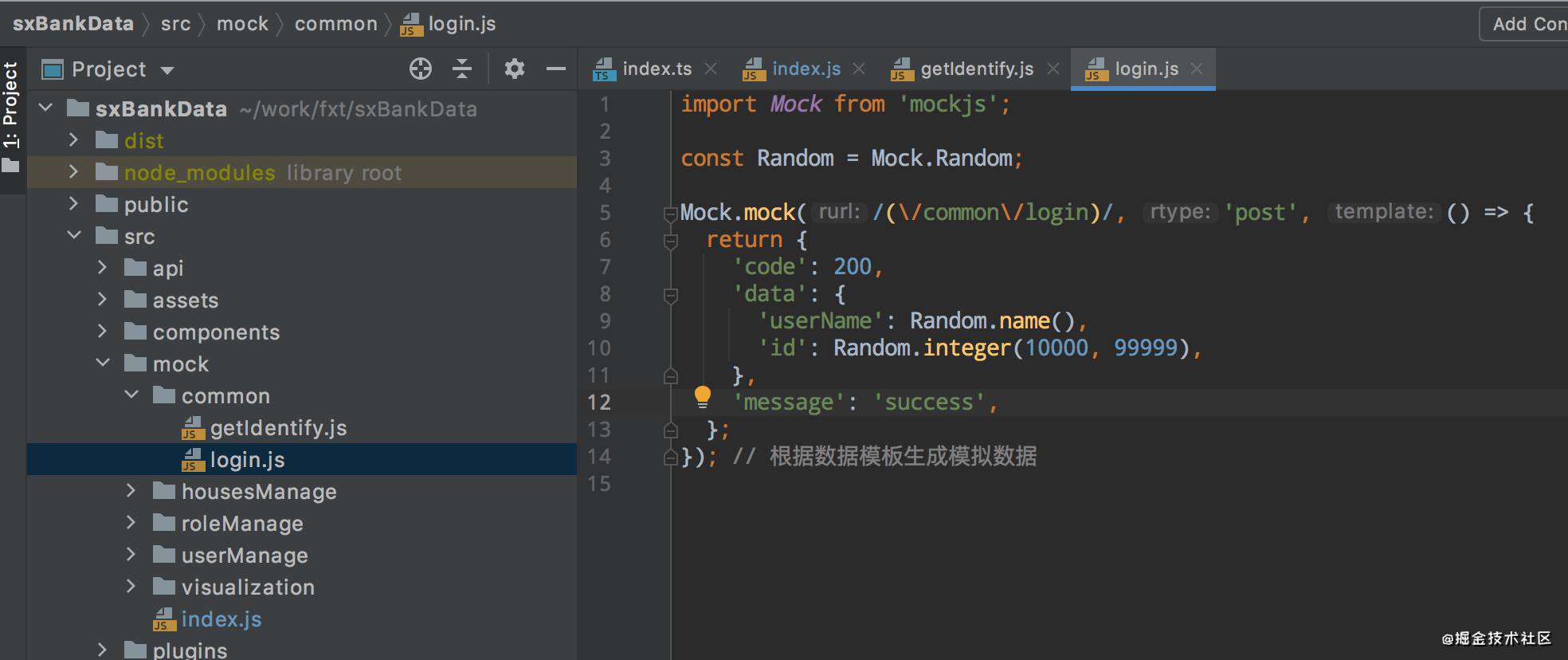
- mock配置
像下面这样,我们就可以对'common/login'的请求进行拦截,并返回我们自定义的mock虚拟数据


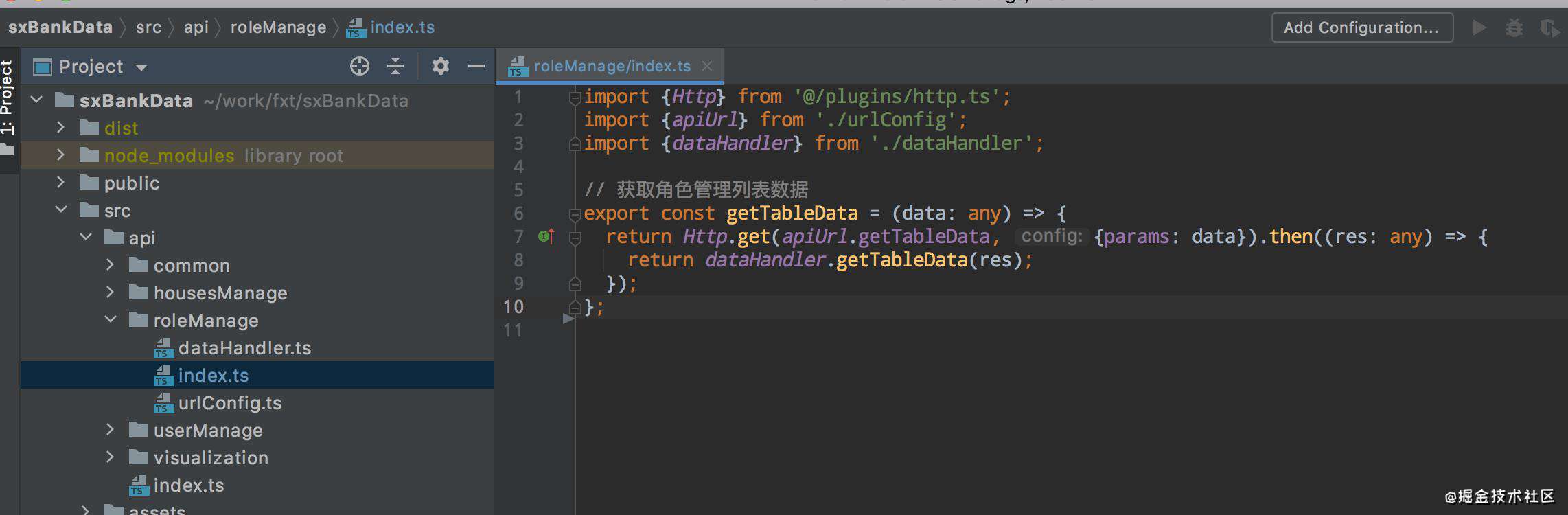
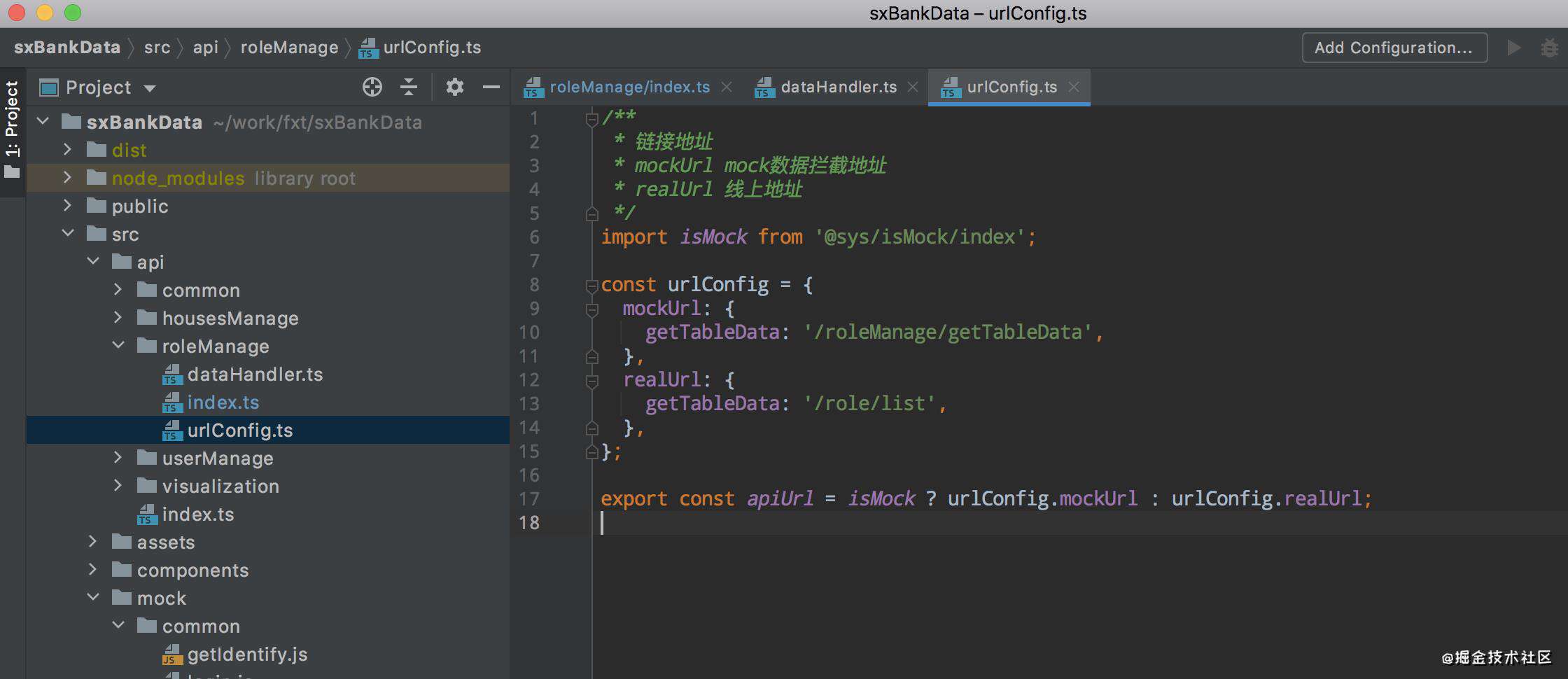
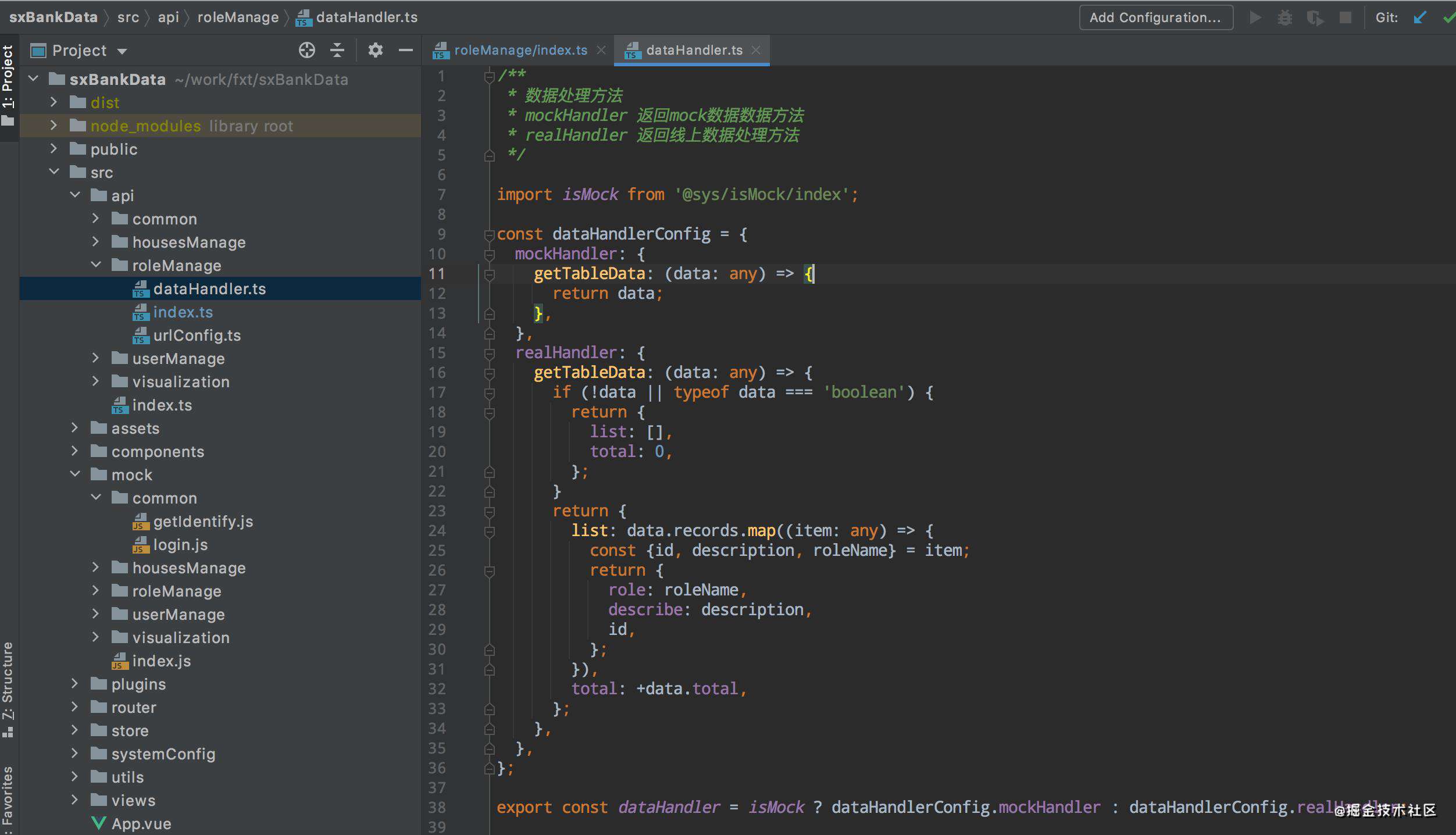
- api配置
像这样配置的话,我们自己开发页面配置好了mock数据,联调的时候只需要把后端接口链接添加到realUrl,然后在数据处理中做对应的映射处理就完成了联调。



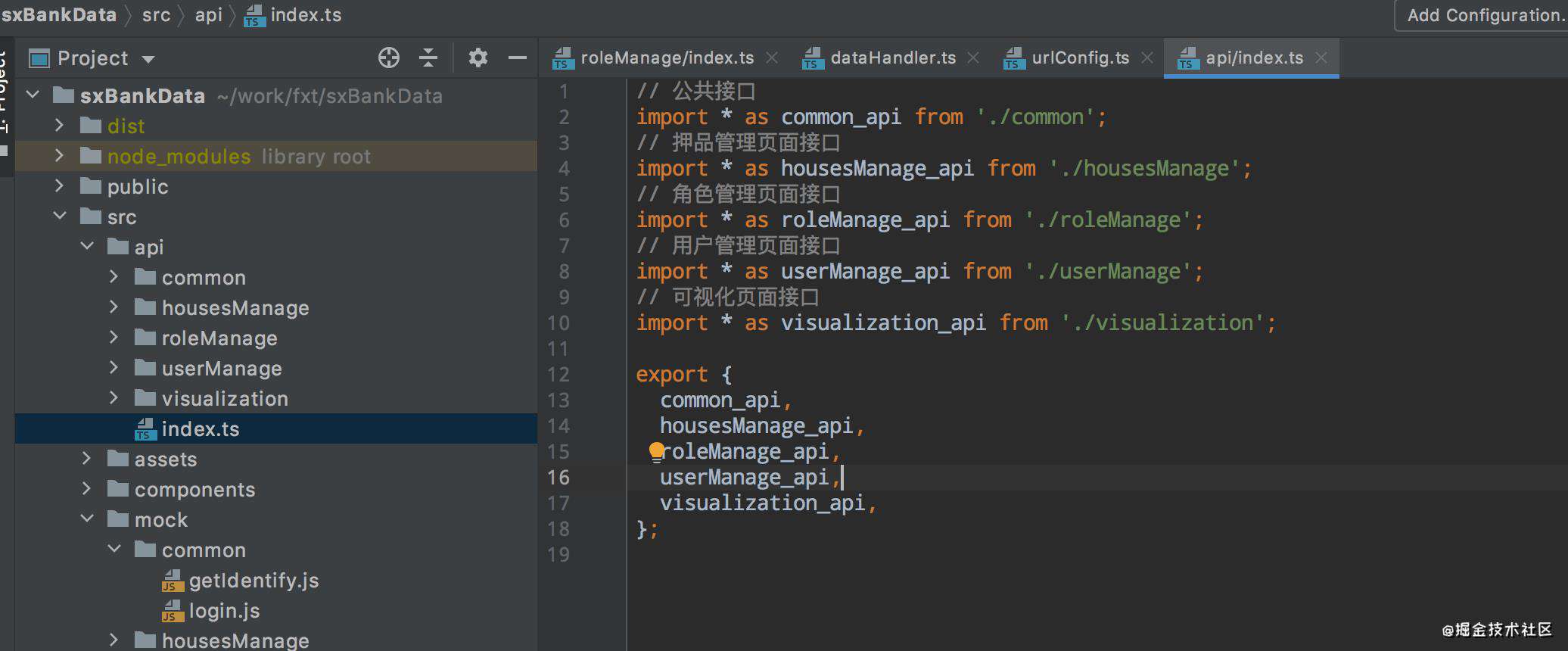
- api统一抛出
api建议做一个统一的抛出,这样引入的时候就会非常方便,当然我这里目录文件与抛出的api变量名没有对应起来,没有做到位,应该要调整,这样找接口的时候可以直接定位对应的文件夹。

尾言
好的习惯刚开始可能会不适应,但是养成后,带来的收益却是非常可观的。
- 习惯使用模板开发
- 习惯使用快捷方式
- 习惯积累实用工具
另外强烈建议:买一台自己的工作笔记本(建议是MacBook Pro)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!