前言
阅读文章之前建议先下载项目跑起来项目地址,点我!!!
Umits【5分钟】搭建大型项目

前端lint规范可以一定程度保证代码质量,但是还有一些无法覆盖的,建议大家参考:
前端大型项目系列(一) - 前端代码规范
umits使用
- 脚手架方式
npm install umits -g
umits i
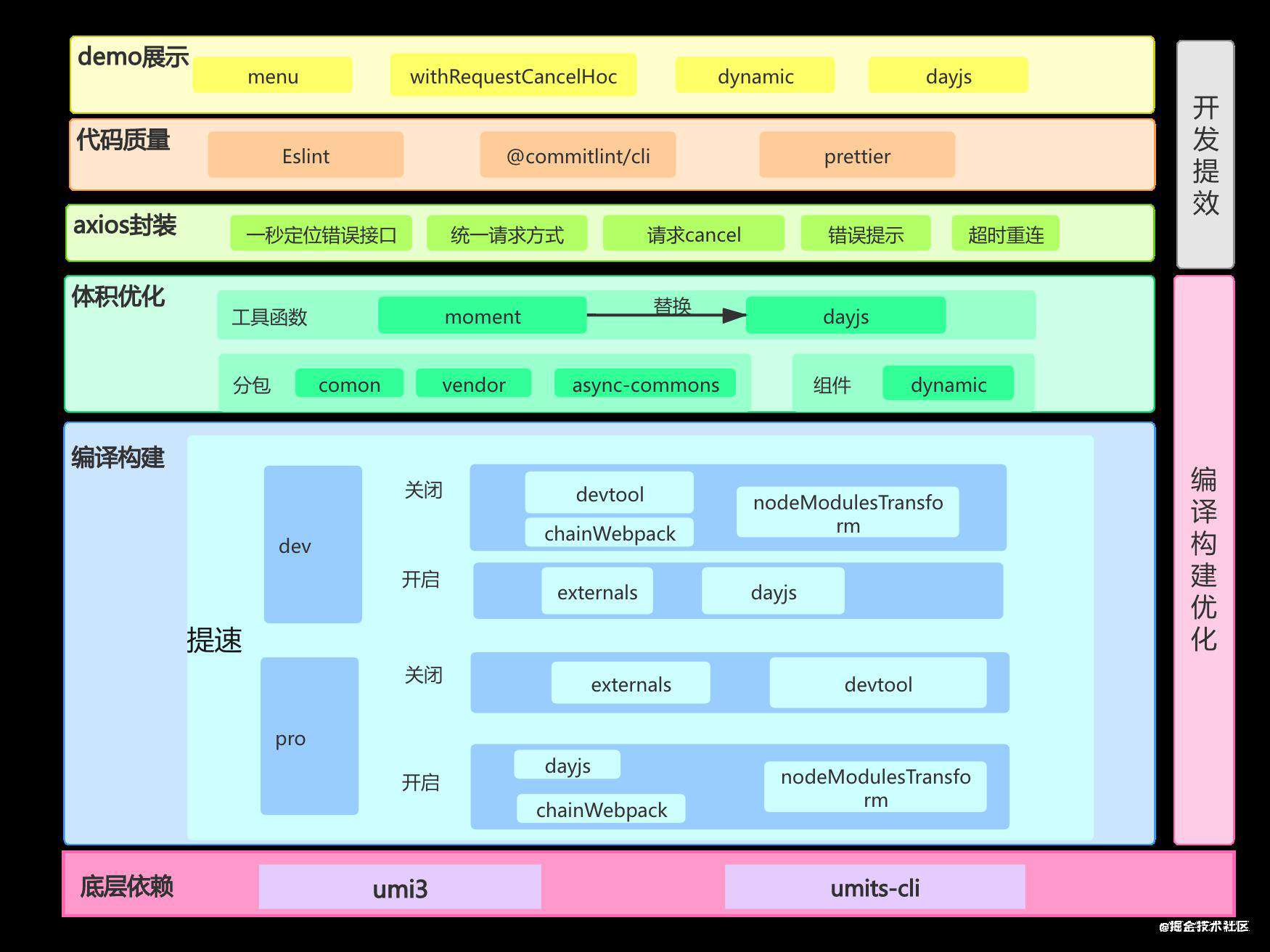
Umits架构

Umits优化效果
总体积减小557kb!
| 描述 | 优化前 | 优化后 | 项目状态 | 效果 | 体积 | 793kb | 236kb | 项目引用了lodash | 减小70% |
|---|
如何做到?
dayjs替换moment
| 描述 | 优化前 | 优化后 | 体积 | 59kb | 4.99KB(gzip) |
|---|
// .umirc.ts
import AntdDayjsWebpackPlugin from 'antd-dayjs-webpack-plugin';
export default defineConfig({
// 省略代码...
chainWebpack(memo) {
// dayjs替换moment
memo.plugin('AntdDayjsWebpackPlugin').use(new AntdDayjsWebpackPlugin());
},
}
用dayjs替换moment,同时解决moment国际化语言包大体积问题
关闭sourceMap
// .umirc.ts
export default defineConfig({
devtool: false // 关闭sourceMap,减小体积,提高编译速度
}
Sentry文档
抽取公共资源,避免资源重复打包
//.umirc.pro.ts里面配置
chainWebpack: function(config, { webpack }) {
config.merge({
optimization: {
minimize: true,
splitChunks: {
chunks: 'all',
minSize: 30000, // 单位byte
minChunks: 1, // 被引用次数
maxAsyncRequests: 5, // 拆分后异步加载chunk的数量次数,大于5异步要排队
automaticNameDelimiter: '.', // chunks名字分隔符
cacheGroups: {
common: {
name: 'common', // 基本框架
chunks: 'all', // 不区分动态还是同步方式,只要可拆就拆
test: /[\\/]node_modules[\\/](react-dom|react|dva|redux)[\\/]/,
enforce: true,
priority: 10,
},
vendor: {
// 公共chunks
name: 'vendors',
test: /^.*node_modules[\\/](?!react|react-dom|antd).*$/,
chunks: 'all',
priority: 9,
},
'async-commons': {
// 其余异步加载包
chunks: 'async', //只优化动态加载的代码
minChunks: 2,
name: 'async-commons',
priority: 8,
},
},
},
},
});
// dayjs替换moment,减小包体积
config.plugin('AntdDayjsWebpackPlugin').use(new AntdDayjsWebpackPlugin());
},
其他优化,异步加载资源等
项目源码
Umits源码
编译构建提速60%
| 描述 | 优化前 | 优化后 | 效果 | 注释文件 | 1066ms | 400ms | 提速60% | 恢复注释 | 2500ms | 1550ms | 提速40% |
|---|
配置4套不同环境
- umirc.ts
- umirc.test.ts
- umirc.pre.ts
- umirc.pro.ts
4套环境配置,请看项目源码Umits项目源码【已开源】欢迎一起完善
链接:(github.com/Master-H/um…)
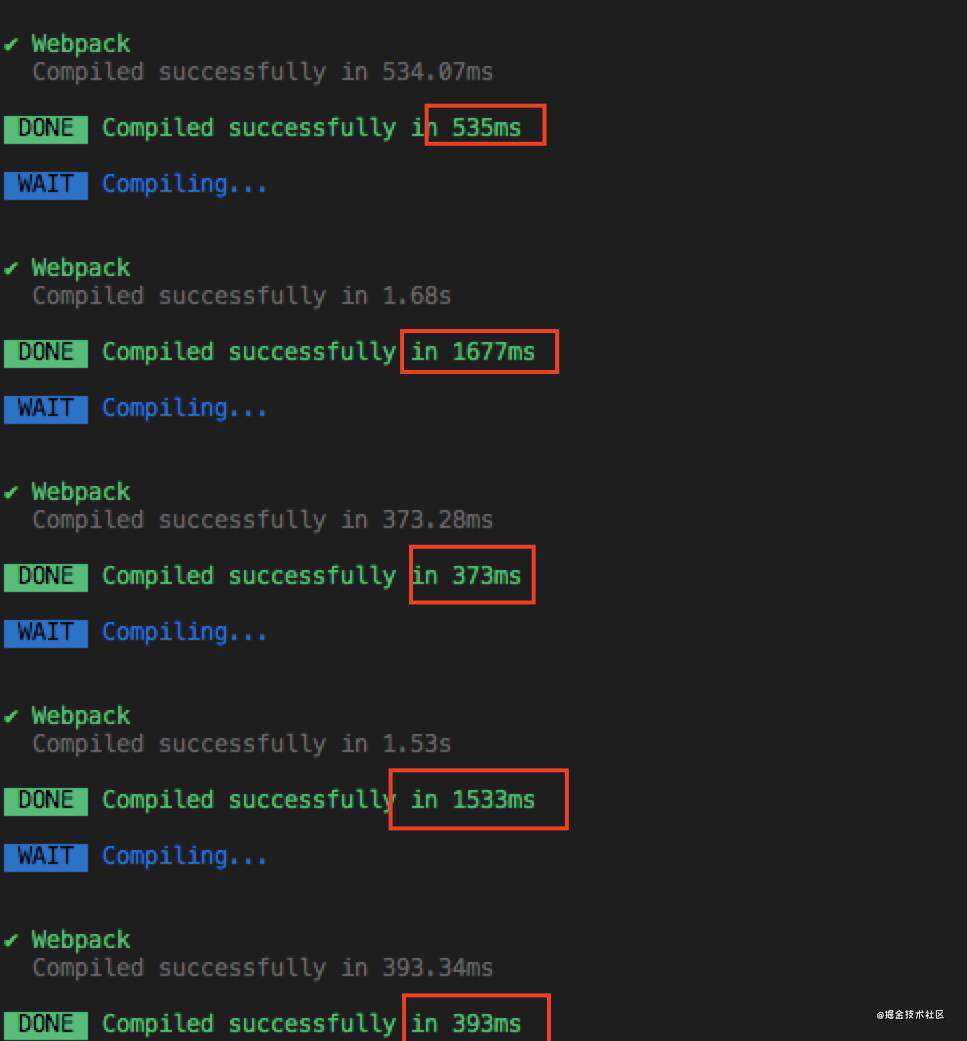
优化前编译时间

优化后编译时间!

工具函数封装
axios封装
- 封装前
axiosGet('/login',{
params:{
age:1
}
})
axiosPost('/login', { age:1 })
- 封装后get、post、put、delte统一使用方式
axiosGet('/login',{ age:1 }) // 不用单独放在params,保持风格统一
axiosPost('/login', { age:1 })
axiosPut('/login',{ age:1 })
axiosDelete('/login', { age:1 })
入参都是(url,object)形式,使用方式统一方便,并且封装好了接口报错,实现快速定位,无需单独处理

取消请求封装
- cancel函数,实现请求取消
import { cancel } from '@/utils/axios';
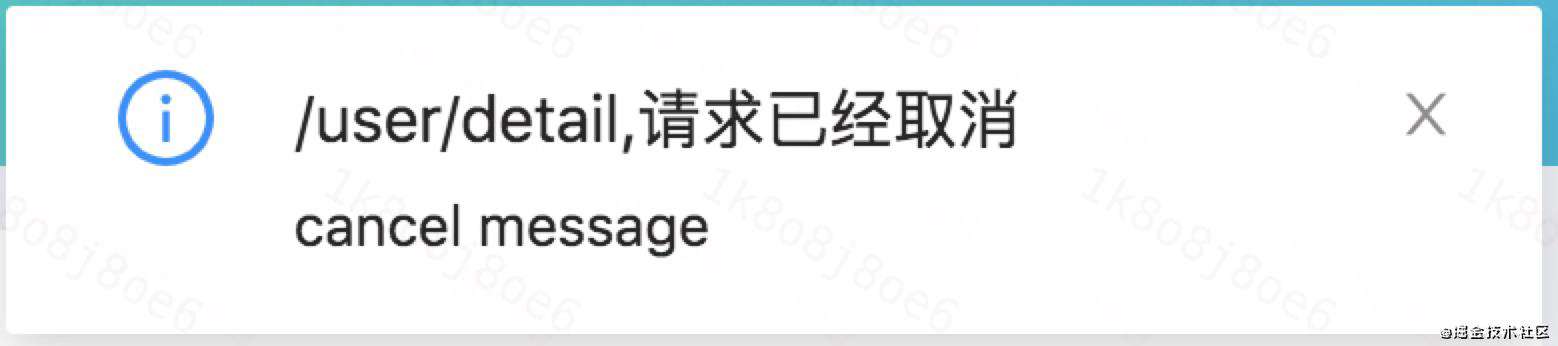
cancel('cancel message');
取消效果如下

- withCancelHoc,取消请求高阶组件
import WithCancelRequestHoc from '@/components/withCancelRequestHoc';
const PaneA: React.FunctionComponent<IProps> = () => {
useEffect(() => {
TestService.getTest1();
TestService.getTest2();
}, []);
return (
<div>
<h1>切换到面板</h1>
</div>
);
};
export default WithCancelRequestHoc(PaneA);
上面代码实现了,组件卸载默认取消当前页面的请求,在某些场景有必要的,比如两个Tab页面,完全一样,仅仅入参不一样,就有可能因为因为网络问题,导致数据错乱
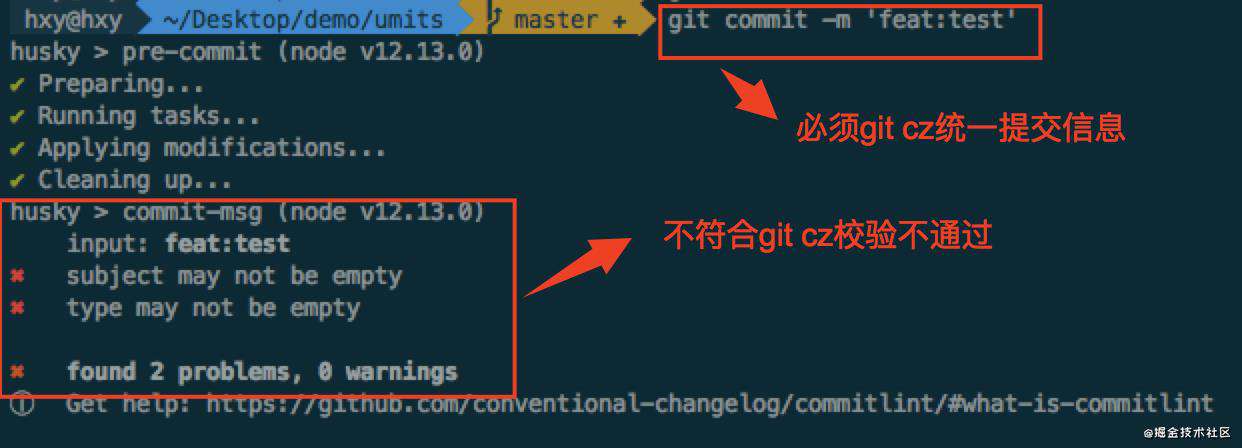
代码规范校验

Umits产生背景
公司现状
搭建新项目两种做法:
- 第一种
1、git clone 【umi老项目】
2、删掉不需要用的文件夹,npm包,业务相关代码
3、项目跑起来
4、可能半天或者一天过去了(不同熟练程度耗时不一致)
- 第二种
1、umi官方脚手架一把梭
2、开始配置Eslint prettier
3、复制通用工具函数组件,并删掉不需要的
存在痛点
1、耗时长,不够高效
2、Eslint prettier,stylint,git cz等配置不统一
3、项目用umi2,现在umi3,umi2的配置不适用umi3,需要时间去了解
针对上面痛点umits脚手架就诞生了,同时配合前端大型项目系列(一) - 前端代码规范,5分钟即可搭建高质量可维护的大型项目
demo教程

总结
项目umits已经开源 github地址点我!
如果本文对你有用,点赞支持一下,不足的地方轻拍,欢迎一起进步!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!