BFC简介
如何形成BFC
MDN对如何会出现BFC做了以下的总结,大家可以在实践中把他们记住
- 根元素
- 浮动元素(元素的 float 不是 none)
- 绝对定位元素(元素的 position 为 absolute 或 fixed)
- 行内块元素(元素的 display 为 inline-block)
- overflow 不为 visible 的块元素
- 表格单元格(元素的 display 为 table-cell,HTML表格单元格默认为该值)
- 表格标题(元素的 display 为 table-caption,HTML表格标题默认为该值)
- 弹性元素(display 为 flex 或 inline-flex 元素的直接子元素)
- 匿名表格单元格元素
- display 值为 flow-root 的元素
- contain 值为 layout、content 或 paint 的元素
- 网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
- 多列容器(元素的 column-count 或 column-width 不为 auto,包括 column-count 为 1)
- column-span 为 all 的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中)。
对于BFC我们需要了解什么
我作了大概几点总结
- BFC内部的box会独占宽度,在垂直方向上面排列
- BFC在垂直方向上的间距margin,如果有两个相邻的box会出现折叠现象
- BFC里面的box元素在水平方向的左边缘会与BFC的左边缘相对齐
- BFC不会和浮动元素重叠,会一次排列
- 浮动元素的高度参与BFC的高度计算
- BFC区域是一个独立的渲染容器,容器内的元素和区域外的元素不会有任何干扰
例子
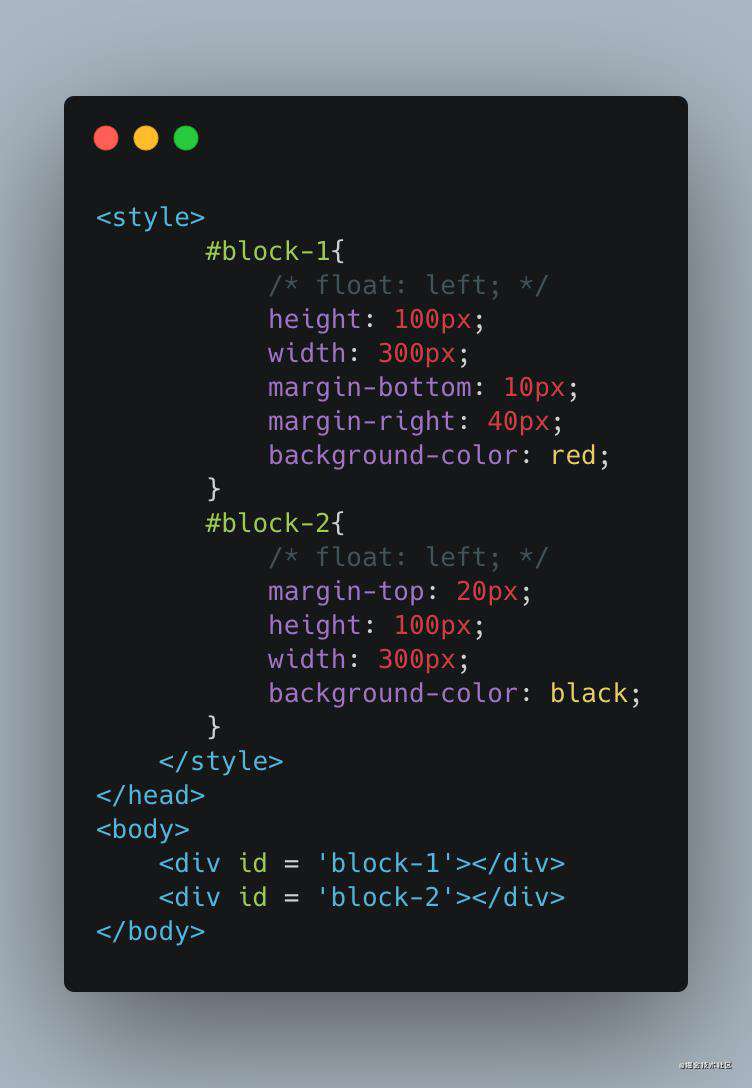
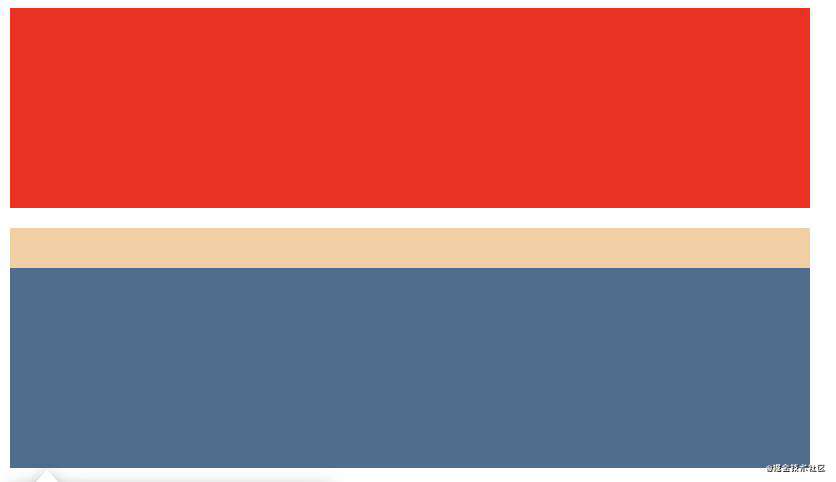
1.外面距合并


可以看到当两个divbox存在于这个根元素的BFC里面的时候,两个box元素之间的外边距发生的重合,在这个情况下我们如果不想重合那要怎么做呢,根据上面的规则,我们可以将元素二display: inline-block,这让block-2形成了一个BFC,或者也可以在创建一个BFC包裹住其中一个box就行了,总结一下核心思想就是这这两个节点不在同一个BFC下,结果如下:

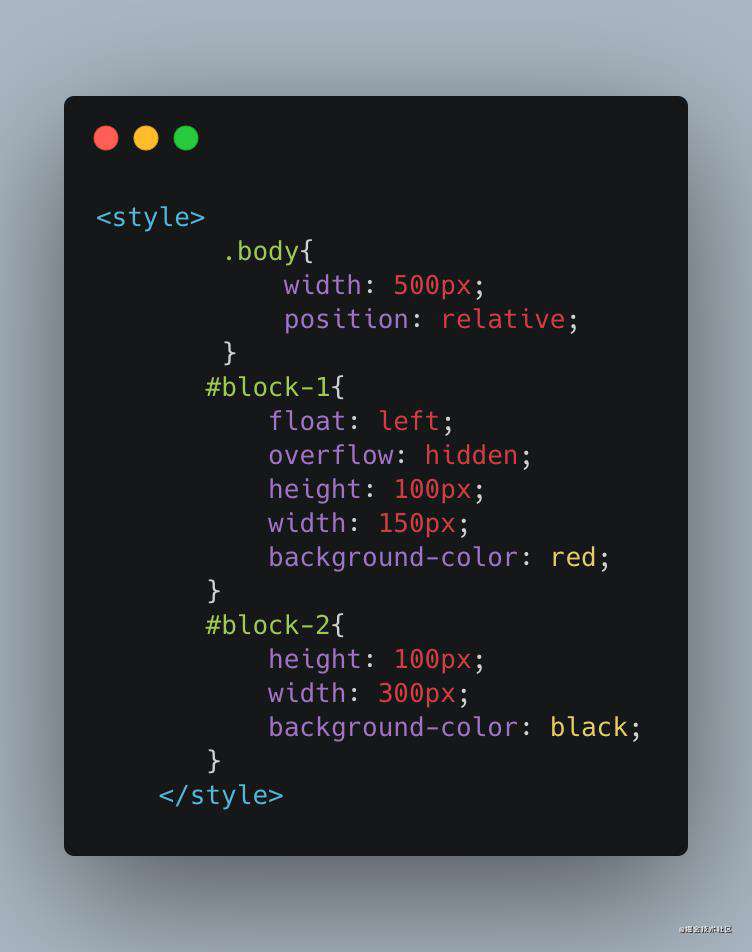
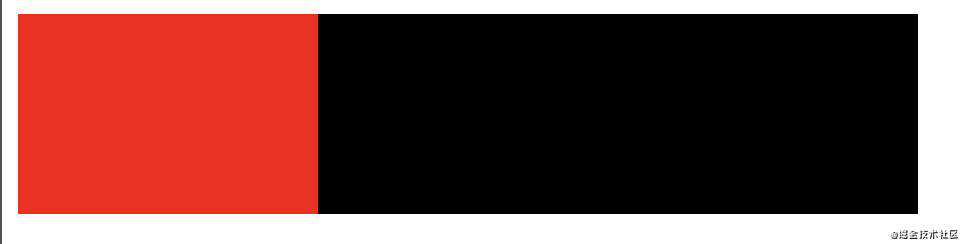
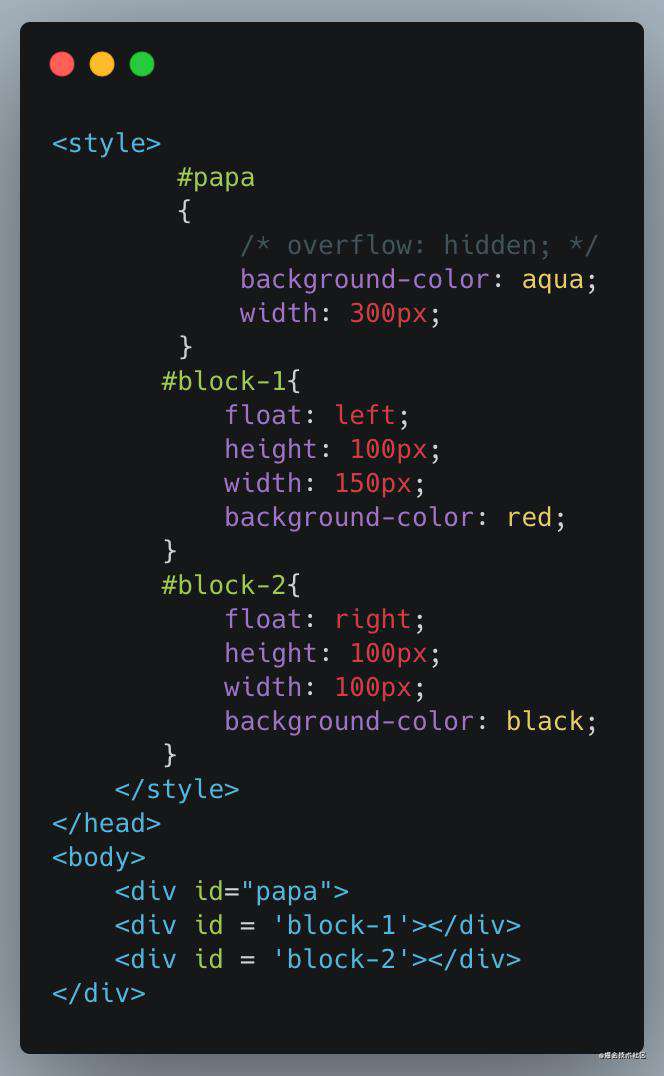
2.两栏布局


我们要做的是创建一个左边是150px,右边是300px的布局,而这显然不对,分析原因是因为block-1因为浮动的原因形成了BFC,然而block根据BFC的规定它必须与body的左边缘平齐,所以就造成了这样的结果,那么按照这样的思路我们可以有几种解决方案
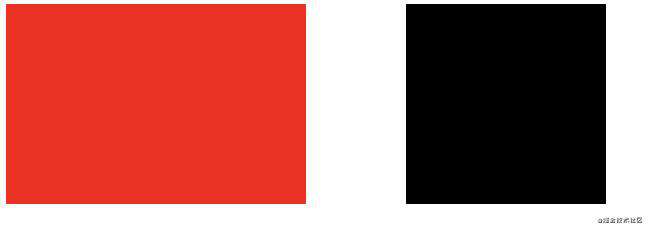
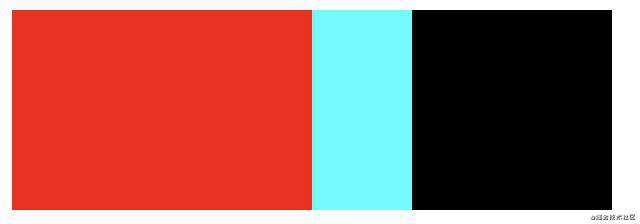
- 你float我也float,block-2里面设定
float: left,那么block-2也自动形成了BFC,它不会和浮动元素重叠 overflow: hidden思路也和上面差不多
对于两栏布局,多说一句其实最好是用flex或者grid来解决,但是这些比较经典的问题还是要熟悉熟悉
结果如下

3.父高度塌陷问题


那用BFC的知识点咋解决这个问题 啧,很简单,BFC规定浮动元素的高度参与BFC的高度计算那么只要将papa设置成BFC就可以啦

清除浮动还有其他更好的办法,大家可以自己试试看!!?
做了几个练习大家应该对BFC有点了解了吧,总结一下
- 边距折叠
- 清除浮动
- 多栏布局
这几个可以说是BFC的要点了
CSS坚持每天更更下去!!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!